طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتدر این جلسه طراحی سایت شما را با جلوه های ویژه ی CSS3 آشنا می کنیم:
در این جلسه طراحی سایت شما را با جلوه های ویژه ی CSS3 آشنا می کنیم:
خاصیت transform
شما میتوانید با استفاده از خاصیت transform بر روی عناصر جلوه ھای ویژه ای را اعمال کنید ( در آخر خواھیم آموخت چگونه با استفاده از این خاصیت یه حالت انیمیشن به عناصر بدھیم.) این خاصیت سه مقدار دارد، و ھر مقدار برای یکی از جلوه ھا به کار می رود.
قاعده کلی :
Transform: rotate(numberdeg) Transform: skew(numberdeg) Transform: scale(number)
مقدار پیشفرض : none
Rotate : برای چرخش اجزا به کار می رود.
Skew : برای کجی و انحراف عناصر به کار می رود
Scale : برای بزرگنمایی عناصر به کار می رود
در ادامه برای آشنایی با ھر یک از مقادیر یک مثال میزنیم :
مقدار rotate
مثال :
<img src="images/Espinas. png" width="400" height="153" />
کد css :
img {
-webkit-transform: rotate(50deg) ;
-moz-transform: rotate(50deg) ;
-o-transform: rotate(50deg) ;
transform: rotate(50deg) ;
}دقت کنید که حتما از پیشوندھای مرورگرھا استفاده کنید تا در اجرای کد مشکلی پیش نیاید.
این مقدار از اعداد منفی نیز پشتیبانی می کند.
مقدار skew
مثال :
<img src="images/7learn. png" width="400" height="153" />
کد css :
img {
-webkit-transform: skew(50deg) ;
-moz-transform: skew(50deg) ;
-o-transform: skew(50deg) ;
transform: skew(50deg) ;
}این مقدار از اعداد منفی نیز پشتیبانی می کند.
مقدار scale
مثال :
<img src="images/7learn. png" width="400" height="153" />
کد css :
img {
-webkit-transform: scale(1. 5) ;
-moz-transform: scale(1. 5) ;
-o-transform: scale(1. 5) ;
transform: scale(1. 5) ;
}عدد ۵٫۱ به این معناس که عنصر عرض و ارتفاع عنصر ۵٫۱ برابر افزایش یابد. (بزرگنمایی) این مقدار از اعداد منفی نیز پشتیبانی می کند. با این تفاوت که عنصر ما ۳۶۰ درجه نیز تغییر زاویه خواھد داد.
بسیار خب،در جلسه دوم این فصل با خاصیت ھای transition و keyframe و طریقه ساخت یک انیمیشن آشنا خواھیم شد
طراحی سایت اسپیناس همیشه سعی در استفاده از به روز ترین تکتینک ها و ابزارها در طراحی سایت دارد در اسپیناس از تکنولوژی ها روز دنیا مانند CSS3 , HTML5 , Jquery , JAVASCRIPT در طراحی وب سایت استفاده می شود و همچنین زبانهایی مانند PHP , ASP در شرکت اسپیناس مشتری مداری حرف اول را می زند
طراحی سایت با وردپرس
طراحی سایت با وردپرس
اگر در فکر طراحی سایت هستید به احتمال زیاد در مورد سیستم مدیریت محتوای آن هم فکر کرده اید که به چه پنلی برای مدیریت سایت خود نیاز دارید که بدون تخصص خاصی بتوانید آن را مدیریت کنید!
در این مقاله می خواهیم در مورد سیستم مدیریت محتوا با شما کمی گپ بزنیم و باهم یک سیستم مدیریت محتوا را برای سایت انتخاب کنید. در حال حاضر در دنیا سیستم مدیریت محتوای بسیاری وجود دارد که برای طراحی سایت استفاده می شود . هر کدام از این سیستم مدیریت محتوا به اندازه ای محبوبیت دارند. یکی از این مدیریت محتوا وردپرس نام دارد که محبوبیت زیادی دست یافته است. می توانیم به راحتی بگوییم که بیش از نیمی از وب سایت های دنیا با مدیریت محتوای وردپرس طراحی شده است.

این سیستم مدیریت محتوا کاملا فری می باشد و دسترسی به کدهای آن باز است . در ابتدا این سیستم برای ساختن وبلاگ ها کدنویسی شده بود و در طول زمان متخصصان آن را گسترش دادند و حال از آن برای طراحی سایت استفاده می کنند. می توانید وردپرس را برای انواع سایت ها به کار ببرید از جمله وب سایت شرکتی ، وب سایت شخصی ، وب سایت فروشگاهی و…
نکاتی مهم
علاوه بر این ها می توان به پلاگین های فری که در دسترس می باشد اشاره نمود که استفاده از پلاگین های وردپرس ، این سیستم را بدون رقیب کرده است و از ویژگی های دیگر آن تم های مختلفی است که با آنها می توانید یک وب سایت منحصر به فرد را طراحی کنید.

یکی دیگر از ویژگی های عالی وردپرس امنیت آن است سیستم مدیریت محتوای وردپرس به صورت خودکار بروز رسانی می شود و روی امنیت کدهای آن متخصصین به خوبی کار کرده اند. در طول زمان وردپرس به ضعف های برخورد کرده که به سرعت برای ترفیع این ضعف عمل نموده اند. پلاگین های مختلفی سیستم وردپرس دارد که این پلاگین ها هم دارای امنیت فوق العاده هستند. هکر های زیادی هستند که به هک سایت های وردپرسی برای آنها جذابیت دارد . زمانی که این سیستم را به روزرسانی نمی کنند دچار ضعف می شود. پس همیشه به یاد داشته باشید که وردپرس را ، به روز کنید.
بهینه سازی
دروب سایت هایی که از این مدیریت محتوا استفاده کرده اند. به دلیل اینکه بسیاری از تکنیک ها سئو را پوشش می دهد بهینه سازی سایت عالی انجام می شود. پلاگین هایی برای سئو در این سیستم مدیریت محتوا وجود دارد که شما را برای بهینه سازی سایت راهنمایی می کند. این افزونه ها به راحتی می توانند سایت شما در موتورهای جستجوگر در رتبه های اول بهینه سازی شود.
براساس مدیریت محتوایی که برای سایت انتخاب می کنید سرعت سایت شما افزایش یابد. پس به طور کلی وردپرس انعطاف بیشتری را نسبت به سیستم های مدیریت محتوا دارد. در واقع این پلاگین ها یا افزونه های وردپرس هستند که سایت شما قدرتمند می کند. طراحی سایت را با مدیریت محتوا وردپرس می تواند بسیاری از مشکلات شما را در زمینه های سایت حل کند و یک سایت به روز با مدیریت بسیار آسان را در دسترس داشته باشید.
تاثیر سرعت لود شدن صفحات در افزایش بازدید کنندگان
تاثیر سرعت لود شدن صفحات در افزایش بازدید کنندگان
زمانی که شما عنوان مورد نظر خود را در گوگل سرچ میکنید سایت هایی در ابتدا برای شما نشان داده میشود. شما این انتظار را دارید که زمانی که سایت را باز میکنید به سرعت لود شده و اطلاعات آن نمایش داده شود اگر با سرعت پایین لود شود شما با احتمال زیاد صفحه را میبندید و وارد صفحات بعدی میشوید. پس حتی اگر شما نفر اول در سرچ گوگل باشید به علت ترک بازدید کنندگان خودتان از سایت گوگل شما را از ابتدای سرچ حذف میکند. به این علت که گوگل زمان ماندن بازدید کنندگان در سایت را در نظر میگیرد و اگر بازدکنندگان شما سریع سایت را ترک کنند شما رتبه خودتان را بعد از گذشت زمان از دست میدهید.
چگونه به سرعت مناسب برسید؟
برای رسیدن به سرعت لازم و مناسب باید تعدادی از موارد را رعایت کنید تا بتوانید هم کاربران شما راضی باقی بمانند هم گوگل شما را جزء سایت های با رتبه بالا در نظر بگیرد.تعدادی از این مواردعبارتند از:

استفاده از هاست مناسب
یکی از هواملی که در سرعت لود صفحات اهمیت دارد داشتن هاست با سرعت است. اگر شما یک سایت بزرگ و پرحجم دارید بهتر است به جای استفاده از هاست های معمولی و اشتراکی از هاست های اختصاصی و مجازی با سرعت بالا استفاده کنید. هاست های اشتراکی معمولا چون از cpu و رم مشترکی استفاده میکنند اگر شما دارای سایت با حجم بالایی هستید ممکن است دچار مشکل شوید
بهینه سازی تصاویر
یکی از راهکارهایی که تاثیر زیادی در لود صفحات شما دارد بهینه سازی تصاویر شما است.ممکن است سایت شما دارای اسلایدر های full باشد که نیاز به عکس های با کیفیت بالا داشته باشید اگر شما از عکس های بزرگ و حجیم استفاده کنید سرعت لود صفحه شما فوق العاده پایین می آید. بهتر است قبل از قرار دادن عکس ها در سایت آن ها را بهینه کنید و سپس استفاده کنید. بهینه کردن تصاویر حتی در عکس های کوچک هم باعث بهبود در سرعت لود صفحه شما میشود. در طراحی سایت حتما بهینه سازی تصاویر را رعایت کنید.
قالب سایت
حتما شما هم با قالب های آماده ای مثل قالب های وردپرس آشنا هستید اینجور قالب ها معمولا جوری طراحی میشوند که برای استفاده در هر نوع کاربردی مناسب باشد! ولی این نوع قالب ها معمولا ظاهر زیبا را فدای سرعت بالا میکنند. المان ها و افکت های استفاده شده در این سایت ها سرعت پایینی دارند که برای کاربران ایرانی با توجه به سرعت پایینی که دارند چندان مناسب نیست و کاربر باید مدت طولانی صبر کند تا بتواند صفحه اول سایت شما را نگاه کند که همان طور که قبلا گفتیم حتی ممکن است قبل از باز شدن صفحه، سایت شما را ترک کند. بهتر است به حای استفاده از قالب های آماده سفارش یک طراحی سایت با قالب اختصاصی بدهید تا هم با توجه به نیاز شما طراحی شود و هم سبک باشد
حذف کدهای زاید
زمانی که کدهای شما مرتب و کوتاه باشند سرعت لود صفحه شما نیز بیشتر خواهد شد. هرچقد کدهای اضافه در داخل سایت وجود داشته باشد میزان لود شما پایین آماده و تعداد خط کدهای بیشتری باید لو شود
استفاده از css
شما هرچقدر از css های داخلی کمتری استفاده کنید مناسب تر است. همچن بهتر است سایت شما افکت های خیلی پیچیده و سنگین نداشته باشد تا سرعت شما در لود صفحه افزایش پیدا کند.
کوتاه کردن صفحه اول
حتما مشاهده کرده اید که بعضی از سایت ها دارای صفحات اصلی بلند با گرافیک سنگین هستند. این سایت ها معمولا از سرعت پایین تری برای لود صفحه برخوردار هستند. بهتر است به جای گنجاندن تمامی اطلاعات در صفحه اول از دسترسی های سریع و مشخص به باقی صفحات استفاده کنید و به جای آن تنها مطالبی که واقعا برای کاربر لازم و جذاب است را به صورت بهینه در صفحه اول قرار دهید.
طراحی سایت و فرم ها با گرویتی فرم….
طراحی سایت و فرم ها با گرویتی فرم….
شاید شما تا به حال به دفعات به این فکر کرده اید که نوشتن یک فرم پیشرفته برای سایت شما چقد سخت و پیچیده است، نوشتن فرم های ساده را شاید بتوان با کد نویسی خام به راحتی پیاده کرد اما اگر فرم شما نیاز داشته باشد به درگاه بانک متصل شود و یا انتخاب های فرد مسیر فرم را مشخص کند دیگر کار به این آسانی نخواهد بود.
افزونه قدرتمند گرویتی فرم که نسخه فارسی و راست چین آن هم موجود است به شما این قدرت را می دهد تا فرم های خود را به ساده ترین شکل ممکن با کشیدن باکس های مورد نظر به داخل صفحه بسازید، این افزونه قدرتمند شما را در طراحی سایت های شرکتی و طراحی سایت فروشگاهی توانمند می کند.
حال کمی جزئی تر به این افزونه قدرتمند می نگریم:

افزونه گرویتی فرم از ۹ بخش کلی تشکیل شده است که شما را در طراحی سایت خود یاری می کند، بخش های آن را در زیر با هم مرور می کنیم:
فرم ها در گرویتی فرم فارسی
این بخش در حقیقت قسمت اصلی این افزونه قدرتمند است که شما درآن فرم های مورد نیاز خود را می سازید ، در این بخش تعداد پر شدن هر فرم ، تعداد بازدید ها و درصد تبدیل شدن آن فرم نمایش داده می شود.
در داخل این بخش می توانید فرم هایی با داشتن شرط های دلخواه تعریف کنید.

فرم جدید
این بخش انتخاب های شما را برای اضافه کردن فیلد های جدید نمایش می دهد، در این بخش به شما این قدرت را می دهد که بتوانید متون اضافه کنید یا از کاربر بخواهید از بخش گزینه های چند انتخابی استفاده کند و یا حتی کد های Html خود را بنویسید، این افزونه قدرت مانور را به حد بسیار عالی بالا برده است که نیاز شما را به هرگونه طراحی سایت و فرم بر طرف می کند.
صندوق ورودی
در این بخش پیام های ورودی خود را می توانید بررسی کنید ، این افزونه به بهترین شکل می تواند به شما خروجی های دلخواه دهد تا بتوانید اطلاعات کاربران خود را به شیوه ای که شما می خواهید ذخیره کنید.
زرین پال
یکی از ویژگی های منحصر به فرد این فرم ساز حرفه ای متصل شدن آن به درگاه پرداخت است، که شما را قادر می سازد تا فرم خود را به یک فروشگاه کوچک تبدیل کنید، بر کسی پوشیده نیست که یکی از پیش نیازهای اساسی هر وب سایت ارائه دهنده ی خدمات درگاه پرداخت است.
تنظیمات

تمام تنظیمات مورد نظر شما از واحد پول تا لایسنس معتبر این افزونه قدرتمند در این بخش قرار دارد، این افزونه در بخش تنظیمات خود می تواند از کدهای reCAPTCHA پشتیبانی کند تا از پر شدن فرم های اسپم جلوگیری شود.
برون ریزی و درون ریزی
در این بخش می توانید اطلاعات را از یک فرم در یک وبسایت دیگر به اینجا انتقال دهید یا از اطلاعات خود یک نسخه پشتیبان تهیه کنید.
بروزرسانی ها :
این بخش هم که نیازی به توضیح ندارد ، هر افزونه ای نیاز به بروزرسانی دارد !این افزونه دارای زیر افزونه های خاص خود است که می تواند توانایی اش را در یک حیطه خاص اختصاصی کند که از بخش افزودنی ها می توانید این ویژگی ها را به این افزونه اضافه کنید.
راهنما
این افزونه دارای راهنمای قدرتمندی است که به زبان فارسی هم موجود می باشد و می توانید سوالات و اشکالات احتمالی آن را با توسعه دهندگان فارسی آن در میان بگذارید.
معرفی ۳ تا از بهترین افزونه های وردپرس از گذشته تا کنون
معرفی ۳ تا از بهترین افزونه های وردپرس از گذشته تا کنون
در دنیای وسیع وردپرس همه برای گسترش و پیشبرد طراحی سایت خود از افزونه های مختلفی استفاده می کنند، اما آیا همه ی پلاگین های وردپرس مناسب است ؟ پلاگین خوب چه ویژگی هایی دارد ؟ اگر بدون آگاهی از پلاگین ها استفاده کنیم چه مشکلاتی را به وجود می آورد؟
پلاگین ها را می توان به امکانات یک خانه تشبیه کرد، وردپرس همچون دیوارهای مستحکم آن و پلاگین های وردپرس مثل در و پنجره و چاقو (!) و … باشد. باید توجه داشت که از پلاگین ها در جای مناسب آن استفاده شود و در صورتیکه به جا استفاده نشود می تواند حتی طراحی سایت شما را دارای حفره های امنیتی کند.
در زیر به تعدادی از پلاگین های معروف می پردازیم.
۳تا از افزونه های وردپرس حرفه ای در طراحی سایت
افزونه Table Press

این پلاگین یکی از بهترین و کم حجم ترین پلاگین های وردپرس برای ساخت جداول بدون داشتن دانش کد نویسی است، می توان از این جداول برای قیمت گذاری های سایت خود و یا دادن اطلاعات جامع استفاده کنید، این پلاگین یکی از پلاگین های تست شده در مخزن وردپرس است و یکی از بارزترین ویژگی های آن این است که جداول را می توان از اکسل به آن وارد کرد که باعث کارایی بیش تر این پلاگین می شود.
لینک دانلود این پلاگین را می توانید در زیر مشاهده کنید.
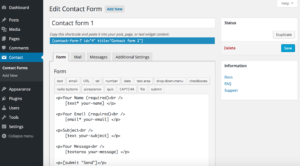
افزونه فرم تماس ۷ یا Contact Form 7

این پلاگین یکی از محبوب ترین افرزونه های وردپرس است، این پلاگین ساده دارای ویژگی های منحصر به فردی است که در زیر به آن ها می پردازیم
- پلاگین سبک و کم حجم : این پلاگین یکی از کم حجم ترین افزونه های وردپرسی با داشتن امکانات فراوان است، کاربرد اصلی این افزونه برای گذاشتن فرم تماس درون طراحی سایت شما است، شیوه کار با این افزونه بسیار راحت و دوست داشتنی است، فیلد هایی از پیش تعیین شده در این افزونه وجود دارد که شما با استفاده از آن ها می توانید فرم تماس خود را بسازید و هر کاربری که فرم را پر کنید به ایمیلی که شما تعیین کردید اطلاعات ارسال می شود.
- ساخت قالب ارسال ایمیل: یکی از ویژگی های منحصر به فرد این پلاگین این است که می توانید نحوه ارسال ایمیل را مدیریت کنید و با کد های HTML آن را زیبا سازی یا اختصاصی سازی کنید، این قابلیت باعث جذابیت هرچه بیشتر این پلاگین شده است.
- کاملا تست شده: این که یک پلاگین کاملا تست شده باشد دارای اهمیت زیادی است، زیرا کاربران می توانند به آن اطمینان کنند و بدون فکر به اینکه ایا در طراحی سایت آن ها حفره امنیتی ایجاد می کند یا نه از آن استفاده کنند.
در زیر لینک دانلود این پلاگین محبوب در مخزن وردپرس قرار داده شده است.
-------
--------
---------
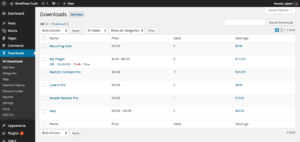
افزونه فوق العاده قدتمند EED یا Easy Digital Downloads

برای صحبت در مورد این افزونه و توضیح در مورد امکانات بیشمار آن در اینجا می توان به چند مورد کلی اشاره کرد اما در مقاله ای جداگانه به تفضیل به این پلاگین می پردازیم
این افزونه قدرتمند توانایی ساخت فروشگاه اینترنتی برای فروش خدمات مجازی را دارد، می توان بهترین کاربردهای این پلاگین را در طراحی سایت فروشگاهی مثل فروش آهنگ و فیلم و فروش آموزش و هرگونه فایل و کالای مجازی به کار برد، یکی از بهترین کاربردهای این فزونه در مشخص کردن قیمت متغیر برای هر کالا است به طوری که می توانید یک کالا را با کیفیت های مختلف در قالب یک محصول اما با قیمت های مختلف ساخت. این پلاگین قابلیت وصل شدن به بیشتر درگاه های پرداخت استاندارد داخلی را داراست و همچنین زبان فارسی را هم پشتیبانی می کند.
این افزونه قابلیت گزارش گیری از فروش، دسته بندی محصولات خود و همچنین حراج محصولات را دارا می باشد، همچنین می تواند کارهای حساب داری یک فروشگاه اینترنتی را در حد بسیار خوبی انجام دهد.
لینک دانلود این افزونه محبوب و قدرتمند Easy Digital Downloads در زیر موجود می باشد.