طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت شرکتی
امروزه در دنیای تبلیغات و اقتصاد یکی از مهمترین عامل ها برای پیشرفت هر شرکتی داشتن سایت برای معرفی شرکت به مشتریان و رقیبان است.در بازار امروزی که تمامی افراد برای رفع نیاز های خود به جستجو های اینترنتی رو آورده اند حتما وجود یک سایت برای بقای یک شکرت الزامی است.
وجود یک سایت برای هر شرکتی فقط برای جذب مشتری نیست پس این حرف “کار شرکت ما تخصصی است و مشتریان مخصوص به خود را داریم پس نیازی به سایت نداریم” از سمت صاحبان شرکت ها یک اشتباه است.
در بازاری که تمامی شرکت های رقیب سایت های زیبا و مناسب با تخصص خود را دارند نداشتن یک سایت نقطه ضعف به حساب می آید. فرض کنید شما یک شرکت پرکار و بزرگ هستید ولی سایتی برای معرفی خود به همگان ندارید و برعکس شما شرکت رقیب که حتی تقریبا تازه تاسیس به حساب می آید با داشتن یک سایت با طراحی شخصی و فوق العاده جذاب که تمامی محصولات یا کار شرکت را برای همه به نمایش گذاشته است وارد بازار کار شما شده است. ازین به بعد شرکت رقیب شما یک سایت معرفی محصول فوق العاده جذابی دارد که مشتریان به راحتی با مراجعه به سایت به شرکت رقیب از هر مکانی دسترسی دارند ولی برای دسترسی مشتریان به شما باید حتما حضوری به شرکت مراجعه کرده و با کار شما آشنا بشن.
در گذشته این تصور وجود داشت که داشتن یک سایت ساده و بدون هیچگونه طراحی خاصی برای معرفی یک شرکت کفایت میکند اما امروزه تمامی مدیران شرکت ها متوجه شده اند که این سایت برای رقابت در بازار کاری خودشان کفایت نمیکند. در واقع یکی از راه های برندیگ برای یک شرکت وجود یک وب سایت به روز و اختصاصی برای شرکت ها است که البته نیاز به زمان قابل قبول برای رسیدن به این نقطه از پیشرفت شرکت است.که با طراحی اصولی سایت و رسیدن به سئو مناسب امکان پذیر خواهد شد.
هدف از طراحی سایت های شرکتی
هدف از طراحی بک سایت شرکتی علاوه بر این که باعث معرفی شرکت و محصولات خود به صورت آنلاین و در دسترس به تمامی مشتریان اختصاصی خودتان در تمامی نقاط جهان میشود باعث جذب مشتریان بالقوه ای میشود که با سرچ در اینترنت با شرکت شما آشنا شده و سفارش محصول انجام میدهند.همچنین وجود یک سایت جذاب با طراحی مردن و کاربر پسند باعث پیشی گرفتن شما از رقیبان خود میشود.
سایت شما در واقع یک گاتالوک آنلاین و جذاب از کار شرکت شما است که به صورت عمومی و رایگان دراختیار تمام مشتریان قرار گرفته است. حتی داشتن یک سایت قدیمی با طراحی ساده نمیتواند نیاز شما را برای جلب مشتری برطرف کند. سایت شما نشان دهنده فعالیت و سطح کاری شما است که به تمام مشتریان خود نشان میدهید در کجای بازار رقابت قرار دارید.
اصول طراحی سایت های شرکتی
طراحی که روی سایت های شرکتی انجام میوشد باید بر اساس نیاز سنجی شرکت صورت بگیرد.رنگ بندی ، قالب بندی ، طراحی … هر شرکتی بر اساس نوع فعالیت آن متفاوت است.هم چنین زیاده روی در گذاشتن افکت ها و تصاویر با کیفیت فوق العاده بالا باعث پایین آمدن سرعت سایت شده که هم تاثیر منفی در سئو سایت و هم دفع مشتریانی که برای شناخت شرکت شما به سایت مراجعه کردند میشود. ولی طراحی با افکت های جذاب و کاربر پسند و استفاده از ui قوی در طراحی صفحات سهم بزرگی در موفقیت سایت شما در بازارهای جهانی خواهد داشت.
یکی از مهمترین مسائل در طراحی سایت ریسپانسیو بودن و توانایی مشاهده سایت در تمامی دستگاه ها است.امروزه افراد بیشتر از اینکه از کامپیوتر های شخصی استفاده کنند از دستگاه های موبایل ، تبلت و … برای جستجو های اینترنتی استفاده میکنند.پس نیاز هر شرکتی داشتن سایتی است که تمامی صفحه نمایش ها بدون نیاز به بزرگنمایی و همچنین اسکرول راست و چپ به نمایش دربیاید.
سئو سایت و طراحی بهینه سایت از مهمترین مسائل در طراحی سایت های شرکتی است. مطمئنن یکی از اهداف طراحی سایت شرکتی ایجاد سایتی است که بتواند در صفحات گوگل جزء برترین سایت ها باشد تا بتواند مشتریان مورد نیاز خود را جلب کند.طراحی اصولی و بر اساس کلمات کلیدی جزء مهمترین شاخص ها در طراحی سایت اسپیناس است
پس یک طراحی اصولی و متناسب با نیاز شرکت طراحی سایت از مهمترین مسائل در طراحی یک سایت شرکتی است.
امکاناتی که اسپیناس برای طراحی سایت های شرکتی خود در نظر گرفته است
طراحی قالب اختصاصی بر حسب سلیقه شرکت
طراحی اختصاصی و کابر پسند بر اساس نیاز سنجی شرکت ها
طراحی ریسپانسیو جهت نمایش سایت در انواع صفحه نمایش ها
روانشناسی رنگ و انتخاب رنگ و قالب بر اساس نیاز و نوع فعالیت شرکت
طراحی اصولی صفحات پایه و اساسی ( درباره ما ، تماس با ما ، معرفی محصول ، گالری ، …)
امکان ساخت فرم های اختصاصی
پنل مدیریتی راحت و آسان برای ورود اطلاعات شرکت
سئو و بهینه سازی سایت به صورت اصولی
اشتباهات خطرناک در طراحی سایت کسب و کارها
اشتباهات خطرناک در طراحی سایت کسب و کارها
در دنیای گسترده امروزی باعث گردیده است که کسب و کارهای بزرگ و کوچک به فکر طراحی سایت برای بیزنس خود بیوفتند.
امروز در طراحی سایت اسپیناس می خواهیم در مورد اشتباهاتی که در فیلد مدیریت و طراحی سایت ها اشاره می کنیم در ادامه با اسپیناس همراه شوید:
یک سوال: آیا طراحی سایت نامناسب و نا متعارف می تواند بیرنس شما را تهدید کند؟

این روزها می توانید گزینه های بسیاری برای انتخاب تمپلیت سایت را داشته باشید پس انتخاب یک قالب برای سایت شما کار بسیار مشکلی است. برای همین اولین گزینه را انتخاب می کنید.
اما سه اشتباهی که در طراحی سایت و مدیریت آن روبرو خواهید شد چیست؟
فشرده نکردن عکس ها، عدم استاندارد در چیدمان محتوا ، عدم استفاده صحیح از لوگو.
این سه اشتباه شاید برای شما بسیار ساده برسد اما افراد بسیار زیادی هستند که این اشتباهات را در طراحی سایت انجام می دهند و همچنین ممکن است اعتبار و ازرش بیزنس شما را زیر سوال ببرد.

اولین اشتباه: عدم فشرده و بهینه سازی تصاویر
یکی از نکات کلیدی در طراحی سایت ها، سرعت سایت است. یک تا سه ثانیه تاخیر می تواند لطمه های جبران ناپذیری را به سایت شما وارد کند. براساس گزارش RADWARE بیش از ۱۰۰ سایت برتر در دنیا ، تصاویر سایت را فشرده سازی نیم کنند.
تصاویر حجیم میزان بارگذاری آنها در سایت نیز بسیار بالا می شود پس تصاویر را باید فشرده سازی کنید و در سایت قرار دهید.
دومین اشتباه: عدم استفاده از لوگوی وکتور شده
در طراحی سایت ، از ابزار های وکتور برای لوگو استفاده کنید. در وکتور پیکسل های طرح مشخص نیست و دارای حجم بسیار پایینی را دارا خواهد بودو این وکتورها توانایی تبدیل به فرمت هایی از حمله Png را دارندو همین وکتور کردن لوگو باعث می شود تا سایت بیزینسی شما به بهترین سایت مبدل گردد.
سومین اشتباه: عدم استفاده از چیدمان استاندارد
برای کاربر سایت گزینه ها را در دسترس بگذارید تا کاربر به راحتی گزینه ها را پیدا کند. فضای سایت دچار به هم ریختگی محتوا را نداشته باشد. بازدید کنندگان سایت می خواهند اصول استاندارد را در سایت شما ببینند و محتوای مورد نظر خود را پیدا کنند. بازدیدکنندگان را مجبور نکنید تا روش جدید برای پیدا کردن محتوای مورد نظر خود باشند.
برای طراحی وب سایت با یک کارشناس مختصص مشورت کنید تا بهترین طراحی سایت را برای بیزنس خود داشته باشید. با رعایت کردن اشتباهات در سایت می توانید یک سایت ایده آل برای خود داشته باشید.
خبر امروز در مورد استراتژی رابط کاربری است
خبر امروز در مورد استراتژی رابط کاربری است
کشف یک چارچوب محکم و استوار برای استراتژی UX در کارگاه استاد محبوب ودوست داشتنی خانم جیمی لوی در ماه سپتامبر در لندن برگزار خواهد شد.
استراتژی UX یک فرایندی است که باید قبل از طراحی سایت و یا توسعه یک محصول دیجیتالی شروع شود. این کار زمانی انجام می شود که یک محصول دیجیتالی گارانتی می شود و موفق تر از انگشتان شما عمل میکند. طراحی برای برخی از طراح ها به صورت نوشتن یک دسته کد است. این روش توسط شما اعتبار می گیرد که در واقع راه حل هایی یک مشکل برای مشتریان در یک بازار فعال است .
جیمی لوی ، نویسنده کتاب OReilly برای رسانه های اجتماعی در مورد استراتژی UX و فروش بالا می گوید:
چگونه به تدبیر نوآورانه در محصولاتی که مردم می خواهند می توان رسید؟
چرا یک کار تجربی در استراتژی تجربه کاربری را برای محصولات آنلاین موفق ابداع می کنند.
چگونه برای شناسایی و اعتبار بخشیدن به کاربران هدف تکینک های جدید را کشف کنیم؟
چگونگی انجام تحقیقات رقابتی و تجزیه و تحلیل یک بازار برای ایجاد ارزش منحصر به فرد
چگونگی به استفاده از استوری بورد برای ایجاد یک روایت برای نوآوری مدل کسب و کار
این کارگاه مناسب برای طراحان UX/UI از هر سطح ، تیم های طراحی و مدیران سایت که در راه اندازی یک سایت هستند و می خواهند به این استراتژی دست یاند.
از دیگر کارگاه های در لندن می توانیم به کارگاه استیو فیشر است در حال اجرای طراحی سایت و محتوای سرعت است.
۱۰ سایت تجارت الکترونیک زیبا و جدید که شما باید آن را ببینید.
۱۰ سایت تجارت الکترونیک زیبا و جدید که شما باید آن را ببینید.
در سال جدید ۲۰۱۷ این طرح های زیبا را در طراحی سایت نشان می دهند که توجه مخاطبان خود را چگونه جلب کند؟
هیچ نقطه ای در طراحی سایت برای دسترسی مشکل وجود ندارد و به خصوص هنگامی که آن را صورت پرداخت هزینه آنلاین می آید اولویت های اول ، دوم و سوم خود را به تجربه کاربری عالی اختصاص می دهند. به صورت بصری و قابلیت اطمینان را برای تماس در برچسب ها به وضوح دیده شود.
هنگامی که شما طرح های خلاقانه و زیبا را می سازید هیچ آسیبی را به سایت نمی زند این دقیقا همان چیزی است که این ۱۰ سایت برتر دنیا در سال ۲۰۱۷ به آن رسیده اند.
هریک از ارائه سایت کامل هم از نطر زیبایی شناسی و هم عملکرد می تواند الهام بخش در دنیای تجارت الکترونیک باشد.

آدیداس Climachil ورزشی بخش وسیعی را با بهره گیری از پیشگامان خنک کننده فناوری (پارچه بافته شده با تیتانیوم و آلومینیوم سه بعدی خنک کننده) به عملکرد ورزشکاران در شرایط آب و هوایی گرم کمک می کند. این نوآوری هم در بستر یک طراحی سایت خلاقانه باید باشد.
استفاده مناسب از عکاسی خاطره انگیز برای درگیر گردن احساسات مخاطبان را داشته باشد و بتواند روی آن کلیک کند و یک حس خوب را تجربه کند. علاوه بر این قابلیت فروش هم داشته باشد که از طریق کلیک بر روی آن وارد سایت اصلی شود.
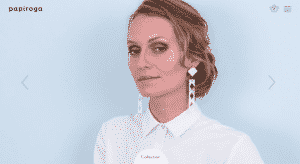
B&O PLAY Spring/Summer 2017

این شرکت شاخه ای از شرکت الکترونیکی و مصرفی BANG & Olufsen, B&O است که طیف گسترده ای از محصولات صوتی نظیر هدفون، بلندگو و سیستم های موسیقی است. در این سایت طراحی شده توسط آژانس دانمارکی است با قراردادن عکس های مجلل و فریبنده باعث جلوه بخشیدن به سایت می شود و همانند یک مجله تصویری بسیار زیبا را طراحی می کنند.با توجه به ماهیت حق بیمه از نام تجاری ، این رویکرد کمک می کند تا با اطمینان بیشتر بتواند حق انتخاب داشته باشد و در موقعیت مناسب بتوانند سفارش دهند.
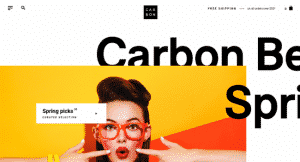
شرکت Carbon Beauty بر این ایده استوار است که مشتریان سزاوار یک پلتفرم را برای مرور و خرید محصولات زیبایی را طراحی کرد. این طراحی توسط آژانس کانادا لوکوموتیو انجام شده است . این طراحی فوق العاده براساس رنگ چشم ظاهری و طرح کولاژ است. مشتریان می توانند به آسانی انتخاب کنند و خرید کنند.
Wed’ze

Wed’ze نام تجاری مقرون به صرفه از عینک اسکی است. این شرکت فقط مشتاق به رقابت قیمتی است. این وب سایت در سال ۲۰۱۷-۲۰۱۶ به صورت فوق العاده توسط استودیوی فرانسوی Akaru طراحی و ارائه شده است این سایت شبیه هوش مصنوعی است که از طریق عینک اسکی به دامنه مورد نظر می رود. این سایت یک مثال عالی از ویژگی های ساده اما باهوش برای تعامل با بازدیدکنندگان کمک می کند.

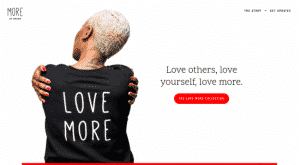
اگر طراحی سایت هدف نهایی از هرنام تجاری است که یک ارتباط عاطفی با مخاطبان می باشد. این سایت توسط ژوگولار امریکا طراحی شده است. به راحتی می تواند با طرح لباس هماهنگ شود و آن رابه صورت آنلاین سفارش دهند.
این وب سایت یک صفحه بسیار ساده با پالت هایی به رنگ سیاه ، سفید و قرمز در فضای سفید به کار گرفته شده است. اگر شما در خرید وسواس دارید به راحتی در صفحه یک سفارش نرم و آسانی داشته باشید و همچنین برای پرداخت هم زحمت بکشید.

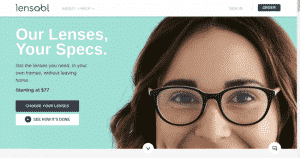
Lensabl در آمریکا یک پیشنهاد ساده برای : لنزهای طبی، فریم های موجود است . این سایت توسط آژانس سانتا مونیکا هرمان شیر طراحی شده است. اطلاعات موجود در این وب سایت قابل هضم برای مشتریان بوده است و فقط به شما اجازه می دهد انتخاب کنید و جلو بروید و سفارش دهید.
بیشتر از همه، در صفحه اصلی از ویدئو الهام گرفته شده است که در تماس با چشم شما یک ابزار قدرتمند می شود. این نام تجاری در تماس ، شما را درگیر می کند.

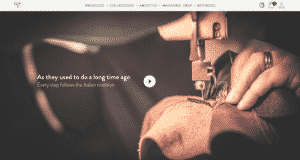
وب سایت Velaska با ارائه کیفیت بسیار بالا در کفش با قیمت های عادلانه و خرید و فروش به طور مستقیم با کارگاه ها این سایت را هدفمند ساخته است. این وب سایت با طراحی مناسب و بسیار شیک و زیبا انجام شده است. ترکیب مدل عکاسی ، عکس ها از محل کار جلوه خاصی را به این سایت داده است.
سایت یک مثال بسیار عالی برای نام تجاری است که برای رسیدن به اهداف تجارت الکترونیک بسیار موثر است.

در مادرید در سال ۲۰۱۱ تاسیس شد گردنیند، پیراهن زنانه، دامن بلند، دستبافت با طرح های منحصر به فرد در تعدادهای محدود را در سایت عرضه می کند. این سایت توسط استودیو اسپینایی در سال ۲۰۱۷ طراحی شده است. با توجه به این ایده که یک عکس هزاران کلمه را می گوید با طراحی زیبا با فرم هنری با زرق و برق به مخاطبان خود این حس را منتقل می کند که در سایت سفارش دهند و خرید کنند.

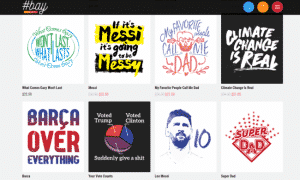
آیا می خواهید یک تی شرت را با مشخصات و عناوین مختلف به عموم نشان دهید؟ سایت آمریکایی هشتگ خلیج به خوبی برای ارائه دادن موضوعات است. در پیراهن ها موضوعات مختلفی نظیر موسیقی ، سیاست و سرگرمی است همچنین به صورت طرح های خنده دار نیز وجود دارد.
با داشتن دسته ها و زیر دسته های متعدد، طراحان وب سایت توانسته اند به خوبی این را نشان دهند . استفاده متفکرانه از برنامه نویسی در رنگ ها برای خرید تی شرت یک لذت محسوب می شود.

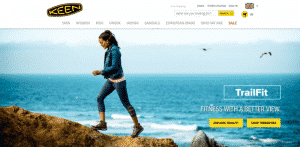
Keen
در جهان مدرن ، خطوط بین کار و بازی را با خواسته های مشتریان منطبق می سازد. به طراحی کفش ، کیف و جوراب ، لباس را در هرمکان و زمان را به خود اختصاص می دهد.صفحه اصلی این سایت دارای عکس های زیادی با مفهوم های جالب طراحی شده است. یک تجربه برای نام تجاری آن خواهد بود.
طریقه نمایش و لایه بندی عناصر
طریقه نمایش و لایه بندی عناصر
در این جلسه طراحی سایت شما را با طریقه نمایش و لایه بندی عناصر آشنا می کنیم:
خصوصیت display
با استفاده از این خصوصیت می توان طریقه نمایش عناصر را تعیین کرد و یکی از ۲۲ مقدار زیر را می گیرد:
none , block , inline , inline-block , list-item , run-in , compact , table , table-row-gro up , table-header-group , table-footer-group , table-row , table-column-group , table-colum n , table-cell , table caption , ruby , ruby-base , ruby-text , ruby-base-group , rubu-text -group
پر کاربرد ترین مقادیر در بین این ۲۵ مقدار:
none : عدم نمایش عنصر (مخفی کردن)
Block : نمایش عنصر (اگر مخفی بود) و این صورت که یک خط خالی قبل و بعد از خود ایجاد خواھد کرد.
Inline : اگر این مقدار را به یک عنصر block بدھیم، خط قبل و بعد از خود را از بین میبرد.
item-List : عنصر را به شکل لیست درمی آورد ( مانند استفاده از تگ <li> )
برای آشنایی با کاربرد بقیه مقادیر نیز میتونید به سایت W3Schools مراجعه کنید.
لینک W3Schools
خصوصیت index-z
خاصیت index-z موقعیت عناصر را در طول محور نامرئی z کنترل می کند. مشروط به اینکه عناصر به صورت , absolute
relative و یا fixed موقعیت دھی شده باشند. قاعده کلی:
z-index: auto | integer
مقدار پیشفرض : auto
Integer :1, 2 ,3 ,4 ,5 …… n
در حالت auto اگر چند عنصر با یکدیگر تداخل داشته باشند، عنصری که آخر از ھمه در ترتیب عناصر فایل
HTML وارد شده در صفحه نمایش بالاتر قرار میگیرد ( نسبت به محور z که بر صفحه نمایش عمود است) و
باقی عناصر نیز به ھمین ترتیب گفته شده قرار خواھند گرفت ( در حالت auto عنصری که اول از ھمه وارد
شود در زیر سایر عناصر قرار خواھد گرفت). میتوان با تخصیص مقادیر integer به خاصیت index-z ترتیب قرار
گیری عناصر در راستای محور z را تغییر داد. عنصری که مقدار عددی بالاتری دارد بالا (مافوق) سایر عناصر در
صفحه نمایش داده خواد شد و ساید عناصر نیز به ترتیب بزرگی مقدار خود در صفحه ظاھر خواھند شد.
نکته : IE6 و IE7 از index-z پشتیبانی می کنند اما با کمی اشکال.
بسیار خب، با طریقه نمایش و لایه بندی عناصر در این جلسه آشنا شدیم، در جلسه بعدی
با سه خاصیت visibility ، opacity و cursor آشنا خواھیم شد