طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتوجود الزامی صفحه درباره ما در طراحی سایت
وجود الزامی صفحه درباره ما در طراحی سایت
در این مقاله درباره موضوع وجود الزامی صفحه درباره ما در طراحی سایت به شما توضیح خواهیم داد که صفحه درباره ما یک صفحه مهم در وب سایت شما است.
صفحه درباره ما می تواند یکی از مهم ترین و کلیدی ترین قسمت های وب سایت شما باشد. هنگامی که کاربری وارد وب سایت شما می شود برای این که با بیزنس شما آشنا شد وارد صفحه درباره ما می شود و اطلاعاتی در مورد کسب و کار و تجربیات شما به دست می آورد. صفحه درباره ما بیانگر اعتبار و روزمه شما خواهد بود در واقع کاربر می خواهد از وجود شما اطمینان حاصل کند وارد این صفحه می شود.

در دنیای اینترنت و مجازی چون ارتباط فیزیکی وجود ندارد با وجود این صفحه بسیاری از کاربران حس اعتبار در آنها به وجود می آید. این صفحه در منو قرار دهید که دسترسی به آن برای کاربران بسیار راحت باشد. شاید بسیاری از مدیران وب سایت ها به الزام بودن این صفحه در منو اهمیت نمی دهند. در صورتی که این امر و الزام می باشد .
مواردی که در صفحه درباره ما در طراحی سایت باید به آن اهمیت داده شود در زیر به آن می پردازیم:
نام بیزنس
در بخش درباره ما حتما از نام تجاری و نام کامل بیزنس خود استفاده کنید تا کاربران با هویت شما آشنا شوند . این امر باعث می گردد که شما کار برندینگ را آغاز کنید. علاوه بر این با چشم انداز و ماموریت بیزنس شما هم آشنا خواهند شد. می توانید حتی در این صفحه از همکاران خود نام ببرید. این کار کمک بسیاری برای کاربران خواهد بود.

تصاویر
این امر به شدت در صفحه درباره ما بسیار مهم است. تصویر از فعالیت و هیات مدیره می تواند حائز اهمیت باشد . معرفی اعضای تیم و شرح از سمت آنها هم الزامی است علاوه بر این زیبایی وب سایت شما با این تصاویر افزایش پیدا می کند. آشنایی با چهره هریک از موسسین و بنیانگذار ها حس اعتماد را در وب سایت شما بالا می برد.
صفحه درباره ما را حتما به کاربران معرفی کنید تا با این صفحه آشنا شوند. در این صفحه با قراردادن لینک های صفحات دیگر می توانید به صفحات دیگر کاربران را هدایت کنید و به بازدید وب سایت این کار کمک می کند . ترافیک وب سایت شما بالا می رود.

در چیدمان صفحه درباره ما دقت کنید که تمامی المان ها باهم هارمونی داشته باشند و رابط کاربری و تجربه کاربری در آن به خوبی رعایت شده باشد. در انتهای صفحه دسترسی آسان را بگذارید که کاربران به صفحات دیگر دسترسی راحت داشته باشند.
سعی کنید در صفحه درباره ما از کلمات کلیدی استفاده کنید. یک صفحه مهم در وب سایت شما خواهد بود . در طراحی وب سایت از طراح خود بخواهید که طرح گرافیکی فوق العاده برای شما طراحی کند.

وجود الزامی صفحه درباره ما در طراحی سایت
وجود الزامی صفحه درباره ما در طراحی سایت
در این مقاله درباره موضوع وجود الزامی صفحه درباره ما در طراحی سایت به شما توضیح خواهیم داد که صفحه درباره ما یک صفحه مهم در وب سایت شما است.
صفحه درباره ما می تواند یکی از مهم ترین و کلیدی ترین قسمت های وب سایت شما باشد. هنگامی که کاربری وارد وب سایت شما می شود برای این که با بیزنس شما آشنا شد وارد صفحه درباره ما می شود و اطلاعاتی در مورد کسب و کار و تجربیات شما به دست می آورد. صفحه درباره ما بیانگر اعتبار و روزمه شما خواهد بود در واقع کاربر می خواهد از وجود شما اطمینان حاصل کند وارد این صفحه می شود.

در دنیای اینترنت و مجازی چون ارتباط فیزیکی وجود ندارد با وجود این صفحه بسیاری از کاربران حس اعتبار در آنها به وجود می آید. این صفحه در منو قرار دهید که دسترسی به آن برای کاربران بسیار راحت باشد. شاید بسیاری از مدیران وب سایت ها به الزام بودن این صفحه در منو اهمیت نمی دهند. در صورتی که این امر و الزام می باشد .
مواردی که در صفحه درباره ما در طراحی سایت باید به آن اهمیت داده شود در زیر به آن می پردازیم:
نام بیزنس
در بخش درباره ما حتما از نام تجاری و نام کامل بیزنس خود استفاده کنید تا کاربران با هویت شما آشنا شوند . این امر باعث می گردد که شما کار برندینگ را آغاز کنید. علاوه بر این با چشم انداز و ماموریت بیزنس شما هم آشنا خواهند شد. می توانید حتی در این صفحه از همکاران خود نام ببرید. این کار کمک بسیاری برای کاربران خواهد بود.

تصاویر
این امر به شدت در صفحه درباره ما بسیار مهم است. تصویر از فعالیت و هیات مدیره می تواند حائز اهمیت باشد . معرفی اعضای تیم و شرح از سمت آنها هم الزامی است علاوه بر این زیبایی وب سایت شما با این تصاویر افزایش پیدا می کند. آشنایی با چهره هریک از موسسین و بنیانگذار ها حس اعتماد را در وب سایت شما بالا می برد.
صفحه درباره ما را حتما به کاربران معرفی کنید تا با این صفحه آشنا شوند. در این صفحه با قراردادن لینک های صفحات دیگر می توانید به صفحات دیگر کاربران را هدایت کنید و به بازدید وب سایت این کار کمک می کند . ترافیک وب سایت شما بالا می رود.

در چیدمان صفحه درباره ما دقت کنید که تمامی المان ها باهم هارمونی داشته باشند و رابط کاربری و تجربه کاربری در آن به خوبی رعایت شده باشد. در انتهای صفحه دسترسی آسان را بگذارید که کاربران به صفحات دیگر دسترسی راحت داشته باشند.
سعی کنید در صفحه درباره ما از کلمات کلیدی استفاده کنید. یک صفحه مهم در وب سایت شما خواهد بود . در طراحی وب سایت از طراح خود بخواهید که طرح گرافیکی فوق العاده برای شما طراحی کند.

هفت تگ اساسی در html که طراح حرفه ای را از تازه کار متمایز میکند.
هفت تگ اساسی در html که طراح حرفه ای را از تازه کار متمایز میکند.
امروز در طراحی سایت اسپیناس باز هم در خصوص سئو صحبت میکنیم.
مقاله امروز در خصوص تگ های مهم HTML در طراحی سایت است که برای سئو ی وب سایت شما اهمیت بسیار بالایی دارد
برای بسیاری از وب سایت ها ، رتبه ی یک گوگل بهترین چیزی است که برایشان اتفاق افتاده است.
و اینک یک داستان کوتاه…
وقتی شخصی یا شرکتی اقدام به طراحی سایت می کند ، وب سایت آنها در ابتدا ، فقط یکی از میلیون ها وب سایت هایی است که وجود دارند.
تصور کنید هزینه ی نسبتا بالایی برای یک وب سایت پرداخت کنید ، اگر بازدید کننده نداشته باشید انگار پول خود را دور ریخته اید.
خوب یک تحقیقات صورت گرفته نشان داد که ۹۳ درصد وبگردی از طریق موتور های جست و جو انجام میشود.
این تحقیق همه را برای گرفتن رتبه ی بالا در این موتور ها به جنب و جوش انداخت.
اول از همه خیلی ها به فکر تبلیغ در گوگل افتادند که با این کار در رتبه های اول قرار میگیرد و بابت هر کلیک روی لینک شما پولی به گوگل پرداخت میکنید.
این کار اگرچه مفید بود ولی ظاهرا خیلی برای وب سایت داران راضی کننده نبود.
پس وب سایت ها باز هم به جست و جو و تحقیق پرداختند و متوجه شدند که باید به جذب ترافیک طبیعی بازدید کننده ها بپردازند.
ولی چطور ؟ در نهایت بازار یابان فهمیدند که آنها باید با موتور های جست و جو به تعامل بپردازند تا رنک ها را بهبود بخشند. برای اینکار باید با زبان سئو با موتور های جست و جو مکالمه کنید.
به طور خلاصه باید از تگ های hTML سر در بیاورید.
این چیزی است که وب سایت ها یاد گرفته اند …
طراحی سایت و خطاهای وب
طراحی سایت و خطاهای وب
در مقاله امروز می خواهیم در مورد طراحی سایت و خطاهای وب صحبت کنیم و این که بگوییم چه خطاهایی برای وب سایت شما بزرگ است و غیرقابل چشم پوشی است.

در ادامه به برخی از این خطاهای بزرگ در طراحی سایت اشاره می کنیم:
جستجوی ناکارآمد
هنگامی که کاربران در وب سایت شما دنبال مطلبی هستند و این مطالب را نمی توانند به راحتی پیدا کنند به قسمت جستجو می روند و موضوع که می خواهند را جستجو می کنند. پس باید مطالب به راحتی در دسترس کاربران قرارداده شود و کاربر به راحتی بتوانند به محتوای مورد نظر خود دسترسی پیدا کند.
عدم تغییر رنگ لینک ها
همیشه به یاد داشته باشید که کاربران می خواهند لینک های مورد نظر به راحتی در دید آنها قرار گیرند. پس لینک هایی که در مطالب قرار می دهید با دیگر کلمات متن باید مغایرت داشته باشد که به راحتی بتوانند این لینک ها را در متن پیدا کنند.
متن در فایل های PDF
بدترین چیزی که یک کاربر می تواند با آن روبرو شود این است مطالبی که می خواهد به صورت فایل PDF موجود باشد . ممکن است نرم افزاری که برای باز کردن این فایل مورد نیاز است را نداشته باشد. فایل PDF می تواند به راحتی کاربر شما را خسته کند و کاربر وب سایت شما را ببندد.
فونت های نامناسب
یکی از مهم ترین نکاتی که در هر وب سایت باید رعایت شود و فونت نوشته ها و پست های وب سایت می باشد. در زمان طراحی وب سایت از طراحان خود بخواهید فونت ها زیبا و جدید برای وب سایت شما استفاده کنند. فونت زیبا علاوه بر این که از نظر بصری زیبایی خاصی به وب سایت شما می دهد ، کاربرن و بازدید کنندگان وب سایت هم می توانند به راحتی با آن ارتباط برقرارکنند. برای انتخاب فونت هم مخاطبان فراگیرتری را در رده های سنی متفاوت در نظر بگیرید.
عناوین صفحات
تایل صفحات را به درستی انتخاب کنید که کاربران به راحتی بتوانند به صفحه مورد نظر خود برسند. با انتخاب درست و صحیح عنوان صفحات می توانید به راحتی این صفحات را در موتورهای جستجوگر ایندکس کنید که کاربران در جستجو عناوین مربوط به مطالب مورد نیاز را پیدا کنند.
سوالات متداول
اگر در وب سایت خود قسمتی دارید که سوالات متداول در آن پرسیده می شود همیشه سعی کنید که پاسخ کاربران را در اسرع وقت دهید. این امر به کاربران شما ، این حس را القا می کند که همیشه برای کاربران خود اهمیت قائل هستید و دوماً این که کاربران شاید نتوانند با خواندن مطلب به پاسخ سوالات خود دست یابند. یا اینکه شاید زمانی برای صرف پاسخ سوالات خود نداشته باشند. در هر حال این قسمت یکی از نکات کلیدی وب سایت شما است.
پنجره جدید
از باز کردن پنجره های مازاد برا حفظ کاربران در وب سایت خودداری کنید. به جای اینکه از طرح گرافیکی جذابی و محتوای موثر استفاده کنید تا کاربران در وب سایت شما بمانند . از پنجره های اضافی استفاده نکنید . این امر باعث می شود کاربران صفحه اول خود را به سختی پیدا کنند.

سایت مپ در طراحی سایت
سایت مپ در طراحی سایت
در مقاله امروز سایت مپ در طراحی سایت را به طور کامل شرح می دهیم.
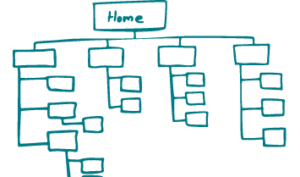
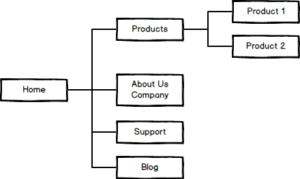
طراحی وب سایت به صورت ساختاری است که این ساختار درختی می نامند. در اصل ساختار درختی به هم مرتبط می باشند.
این ساختار درختی،میزان ارتباط صفحه ای را با صفحات دیگر مشخص می کند. با یک مثال به طور واضح توضیح می دهیم مثلا وب سایت شما در صفحه اصلی دارای منو می باشد. در منو ممکن است آیتم های دیگری وجود داشته باشد که این آیتم ها هر کدام لینک مخصوص به خود را داشته باشد که تمام لینک ها به صفحه اصلی ارتباط داده شده است.

سایت مپ می تواند به رتبه وب سایت شما در موترهای جستجوگر کمک کند. با سایت مپ به راحتی جایگاه هر صفحه را مشخص کنید.
سایت مپ
اگر بخواهیم به زبان ساده تر سایت مپ را تعریف کنیم . همان نقشه وب سایت شما است که چیدمان وب سایت را نشان می دهد.
برای بهبود در موترهای جستجوگر دو سایت مپ را به شما پیشنهاد می دهیم.
سایت مپXML :
این سایت مپ را می توانید با فرمت XML کدنویسی و در سرور ذخیره نمایید. این نوع به موتورهای جستجوگر کمک می کند به راحتی ساختار درختی وب سایت شما پیدا کند. در واقع دسترسی به صفحات وب سایت شما راحتر خواهد بود.
آدرسی دهی در سایت مپ هایی که از فرمت XML استفاده می شود باید تمام صفحات و حتی عکس ها را به این صورت باشد. تا موتورهای جستجوگر به راحتی بتواند پست ها و صفحات شما دسترسی پیدا کنند و این صفحات ار ایندکس کنند.
سایت مپ HTML :
شما می توانید با استفاده از فرمت HTML سایت مپ وب سایت خود ار آدرس دهی کنید. با استفاده از محیط گرافیکی که در آن ایجاد می کنید کاربر به راحتی م یتواند به مقصد خود برسد و در سمت درست و صحیح خواسته خود هدایت شود.
در سایت هایی که از این فرمت در سایت مپ استفاده می شود زمان ماندن در وب سایت را بالا می برد و کاربر تا مدت زمان زیادی در وب سایت شما زمان صرف خواهد کرد. در واقع بازدید کننده با این نوع سایت مپ تمامی صفحات در دسترس او خواهد بود و صفحات وب سایت شما پر بازدید خواهد بود.
مزایای سایت مپ
یکی از بزرگترین مزایای در رتبه های گوگل و سئو است. هنگامی که سایت مپ در وب سایت شما قرار دارد ربات های گوگل برای ایندکس کردن صفحات وب سایت شما در ابتدا به سایت مپ مراجعه می کند. این نقشه سایت کمک زیادی در بهینه سازی و سئو وب سایت شما خواهد داشت . در زمان طراحی وب سایت حتما این مورد را به خوبی اجرا کنید. تا به راحتی نقشه سایت شما باعث رتبه بندی خوبی در موتورهای جستجوگر شود.