طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتآموزش افزونه سئو قدرتمند yoast در وردپرس(قسمت چهارم)
آموزش افزونه سئو قدرتمند yoast در وردپرس(قسمت چهارم)
درسه قسمت قبلی در مورد این افزونه توضیحات زیادی دادیم و علت اهمیت این افزونه را بعد از طراحی سایت برای شما توضیح دادیم و همچنین در قسمت های اولیه این افزونه را به شما توضیح دادیم پس در این قسمت توضیحات اضافه را رها میکنیم و میرویم سراغ ادامه امکانات این افزونه.با طراحی سایت اسپیناس همراه باشید.

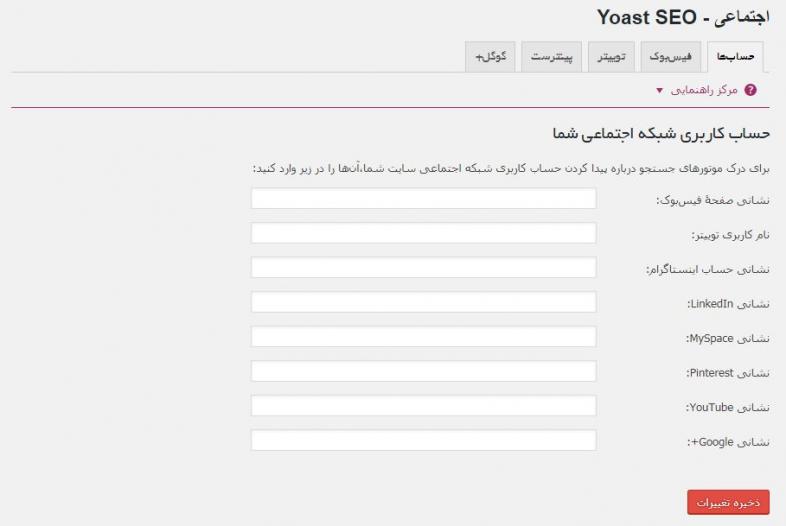
اجتماعی
از نسخه سوم به بعد این افزونه بخشی برای مدیریت شبکه های اجتماعی اضافه شده است.در این تب شما میتوانید آدرس های شبکه های اجتماعی خودتان را وارد کنید.حالا این بخش به چه دردی میخورد؟

این ویژگی به نمودار دانش گوگل(google knowledge graph) مرتبط است شما میتوانید با وارد کردن نام تجاری خودتان این امکان را به سرچ گوگل میدهید تا زمانی که فردی نام تجاری شما را سرچ کرد به او پروفایل شبکه های اجتماعی شما را نشان دهد.به نظر شما این جالب نیست؟
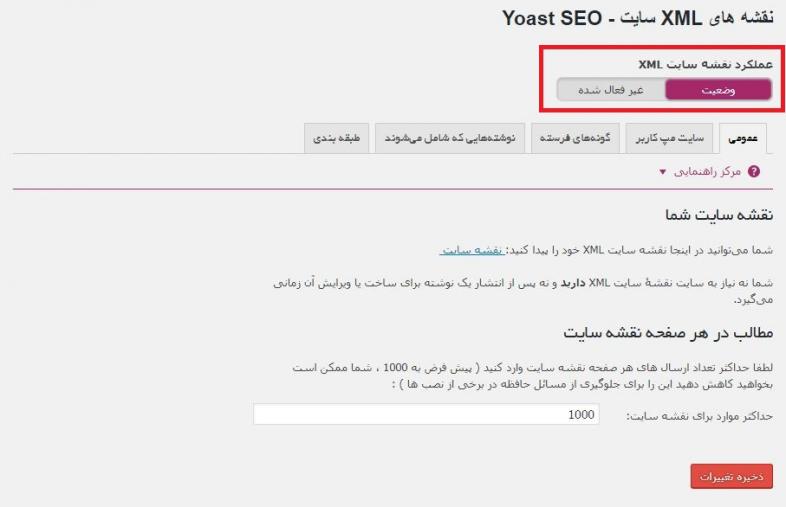
نقشه سایت یا همان xml

برای داشتان نقشه سایت شما باید آن را فعال کنید تا این افزونه بتواند به خوبی این کار را انجام دهد.حالا بد از این که نقشه سایت را ایجاد کردید میتوانید آن را به گوگل و بینگ و موتور دیگری که میتواند آن را تشخیص دهد معرفی کنید و معمولا از آدرس زیر در دسترس است
www.yoursite.com/sitemap_index.xml که به جای yoursite نام سایت شما قرار میگیرد.شما میتوانید در تب های این بخش این که xml شما شامل چه چیزهایی باشد را تنظیم کنید که تنظیمات این بخش را به خودتان میسپاریم.
پیشرفته
در بخش پیشرفته تنظیمات خاصی وجود دارد که معمولا نیاز نیست به آن ها دست بزنید مگر موارد خاصی که نیاز پیدا میکنید پس ما هم شما را درگیر این بخش نمیکنیم و توصیه میکنیم که فعلا این بخش را فراموش کنید و با آن کاری نداشته باشید.
ابزار ها
در این بخش همانطور که مشاهده کردید ابزاری برای درون ریزی و برون ریزی تنظیمات وجود دارد که اگر شما وب مستر چندین سایت باشید میتوانید از این بخش استفاده کنید چون با تنظیم دقیق یکی از سایت ها میتوانید باقی سایت های خودتان را تنظیم کنید.
شما حتی در این بخش به ویرایش فایل های robot.txt و htaccess. هم دسترسی دارید و میتوانید تنظیمات مربوط به سرعت و تعداد پاسخ های هاست و … در این بخش تنظیم کنید.البته تنظیمات این بخش نیاز به دانش دارد.
یا حتی تغییر گروهی عنوان و متا توضیحات را به صورت یک جا هم فراهم میکند.پس شما در این بخش میتوانید از ابزارهایی که yoast به شما میدهد استفاده کنید.
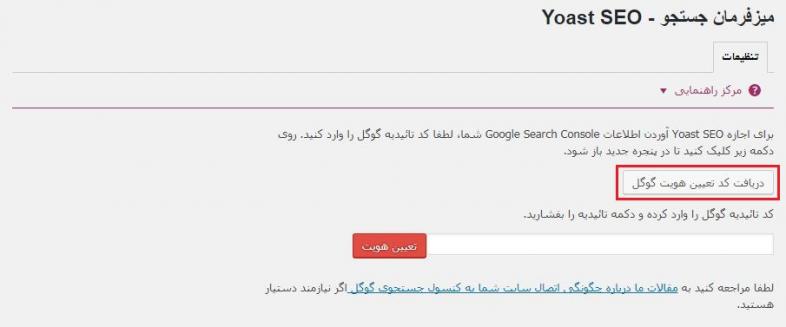
میز فرمان جستجو

در این بخش که معروف به میز فرمان جستجو است شما باید کد هویت گوگل را وارد کنید.چنان چه نمیدونستید از کجا باید این کد را دریافت کنید در داخل خود این افزونه با کلیک بر روی دریافت کد هویت وارد بخش اهراز هویت گوگل میشوید(که احتمالا برای ورود به آن نیاز به فیلتر شکن دارید) و در آن جا کد دریافت شده را در کادر مشخص شده وارد میکنید و گزینه تعیین هویت را میزنید تا هویت سایت شما توسط گوگل مورد تایید قرار بگیرد
تنظیمات این افزونه کامل شد حالا شما باید بروید و مطالب سایت خودتان را سئو کنید در آموزش بعدی به شما آموزش میدهیم که حالا اگر قرار است مطلب جدیدی بگذارید یا حتی تصمیم دارید مطالب قدیمی خودتان را به روز کنید چه کاری باید با امکاناتی که این افزونه در هر نوشته و برگه در اختیار شما قرار میدهد انجام دهید.این نکته را فراموش نکنید که طراحی سایت فقط یک قسمت از ایجاد یک سایت است ادامه راه از اهمیت بیشتری برخوردار است.با طراحی سایت اسپیناس همراه باشید.
رنگ هایی که با روح و روان انسان بازی می کند
رنگ هایی که با روح و روان انسان بازی می کند
در این مقاله طراحی سایت اسپیناس وب می خواهیم در مورد رنگ هایی با هم صحبت کنیم رنگ هایی که با روح و روان انسان بازی می کند.
یکی از ابزارهای مهمی که در اختیار طراحان وب ، در طراحی سایت قرار دارد رنگ است با این رنگ ها می توانند کاربران را به طراحی سایتی که انجام می دهند جذب نمایند. در طراحی سایت می توانید با استفاده از رنگ ها رنگین کمانی از رنگ ها را داشته باشید. که با استفاده از این رنگ ها می توانید در ذهن کاربران تاثیر به سزایی داشته باشید. از نظر روانشناسی هر رنگی می تواند یک کنشی از احساسات مختلف و منحصر به فرد را ذهن بیننده بازی کند. در یک طراحی سایتی که طراحان آن باهوش هستند می دانند کاربرد رنگ در جاهای مختلف وب سایت می تواند احساسات بیننده را تحریک کند و با بازی با رنگ ها کاربر را جذب وب سایت کند.
سایه در کاربرد رنگ ها
هر رنگ سایه های متعددی دارد که هر کدام از این رنگ ها می توانند تاثیرات متفاوتی را به کاربر القا کند. میزان روشنی و تاریکی هر رنگ را سایه می گویند که این سایه یکی از ویژگی های مهم در طراحی سایت است. رنگ در طراحی سایت به میزان تجربه طراح بستگی دارد که هر رنگ یک پیام با خود دارد که کاربر می تواند از این پیام برداشت خود را داشته باشد. در زمان انتخاب یک رنگ مناسب در پی واکنش کاربران به آن رنگ است مثلا رنگ سبز کاربران را برای خرید محصول یا خدمت از وب سایت ترغیب می کند.
تاثیر رنگ ها
انتخاب رنگ ها بسیار مهم است در انتخاب رنگ مناسب برای وب سایت می تواند این درک را به شما بدهد. که هر رنگ چگونه بر میزان ترافیک وب سایت شما تاثیر دارد. از کاربران خود حتما این سوال را بپرسید که کدام رنگ برای آنها جذاب است. مثلا رنگ قرمز را احتیاط کارانه انتخاب کنید و در جای مناسب به کار ببرید تا مخاطبان را جذب وب سایت کنید. یکی از ابزارهای ارزشمند در طراحی سایت همین رنگ قرمز است که ایجاد هیجان و انرژی در کاربران می کنند.
رنگ زرد نشانه شادی و طراوت است اما امکان دارد حس اضطراب هم در کاربران فعال کند. زرد هم مانند قرمز حس هیجان و انرژی را بالا می برد.
رنگ آبی ، یکی از پرطرفداران ترین رنگ در صنایع است . این رنگ در بسیاری از وب سایت های صنعتی مشاهده می شود. که رنگی است پر از آرامش و احساس امنیت را برای کاربران بالا می برد.
رنگ سفید، یکی از رنگ هایی است که همخوانی با بسیاری از رنگ های دیگر دارد. بعنوان یک رنگ مکمل در طراحی وب سایت های مختلف به کار برده می شود. رنگ سفید احساس بی نقص بودن را به کاربران القا می کند و حس سادگی را به خوبی نشان می دهد.
آموزش افزونه سئو قدرتمند yoast در وردپرس(قسمت اول)
آموزش افزونه سئو قدرتمند yoast در وردپرس(قسمت اول)

بعد از طراحی سایت اولین چیزی که شما نیاز دارید سئو نوشته های داخل سایت شما است. در مورد سئو مطالب و سایت خیلی صحبت کردیم و گفتیم برای انجام این کار به چه چیزهایی نیاز دارید ولی اگر شما یک متخصص سئو و کد نویس نباشید نمیتوانید بدون افزونه این کار ها انجام دهید و نیاز دارید تا برنامه ای باشد تا به شما کمک کند تا مسیر سئو سایت را راحت تر جلو بروید.
اگر شما از سیستم های وردپرسی برای سایت خودتان استفاده میکنید باید بگوییم جزء افراد خوش شانس هستید چون افزونه های قوی و زیادی وجود دارد که میتواند در این راه به شما کمک کند.حتما اسم افزونه yoast seoرا زیاد شنیده اید. در واقع میتوان اینگونه گفت که وقتی صحبت از سئو حرفه ای میشود yoast خودنمایی میکند. شما میتوانید افزونه yoast را در کنار افزونه all in one seo استفاده کنید با استفاده این دو کنار هم دیگر چیزی کم ندارید و یک سئو حرفه ای در دستان خود دارید.
پس برای راه اندازی گام به گام این افزونه با ما همراه باشید….
راهنمای کامل و گام به گام افزونه سئو yoast
Yoast چیست و چه امکاناتی دارد؟
این افزونه یک پلاگین قدرتمند در زمینه سئو است که میتواند به ساست وردپرسی شما کمک کند هرچند ممکن است افرادی که تخصص زیادی ندارند در استفاده اولیه از این افزونه تجربه و حس خوبی نداشته باشند چون اگر این افزونه به درستی استفاده نشود ممکن است موتور های جستجو سایت شما را به درستی ایندکس نکنند و به اشتباه مخاطبانتان را به صفحات دیگری انتقال دهند.
امکاناتی که این افزونه در اختیار شما قرار میدهد شامل :
- معرفی سایت شما به گوگل و بینگ
- امکان ویرایش و شخصی سازی فایل htaccess
- امکان تنظیم عنوان ومتا جداگانه برای هرکدام از صفحات سایت به صورت جداگانه
- مخفی کردن wlw و rsd و همچنین لینک های کوتاهی که در سربرگ سایت وجود دارد
- ایجاد توضیحات و متا برای صفحه اصلی و داخلی
- ایجاد نقشه سایت
- امکان تنظیمات پیشرفته برای آدرس های ثابت
- امکان ورود اطلاعات از باقی افزونه های سئو
- اماکن مخفی کردن برخی اطلاعات از سرچ گوگل
- امکان اضافه گردن نویسنده گوگل برای هر نویسنده
- و ….
در این قسمت سعی کردیم به صورت کلی شما را با افزونه yoast آشنا کنیم در قسمت بعدی راه اندازی این افزونه و مراحل گام به گام تنظیمات آن را توضیح میدهیم
با طراحی سایت اسپیناس همراه باشید
طراحی سایت و گوگل دوست داشتنی
طراحی سایت و گوگل دوست داشتنی
امروز در طراحی سایت اسپیناس وب می خواهیم در مورد طراحی سایت و گوگل دوست داشتنی صحبت کنیم. به شخصا علاقه خاصی به گوگل دارم هر کدام از الگوریتم های گوگل دنیای تازه ای را به ارمغان آورده است.
معرفی گوگل جان
گوگل یک کمپانی چند ملیتی در امریکا است در زمینه فناوری اطلاعات نظیر نرم افزار، سخت افزار ، جستجو و … فعالیت دارد. این کمپانی از سال ۱۹۹۸ فعالیت خود را شروع کرد . دو جوان باهوش و با استعداد به نام های لری پیج و سرگی برین در دوره ای که دانشجوی مقطع دکترا بودند این کمپانی را بنیان گذاری کردند. د رحال حاضر قدرت تصمیم گیری برای بنیانگذاران است. موفقیت های پی در پی این کمپانی در موتورهای جستجوگر توانست رتبه یک دنیا را به خودش ثبت کند و به بزرگترین وب سایت دنیا تبدیل شود. گوگل توانست در چهار سال پیاپی جایگاه دومین برند با ارزش دنیا را به نام خود رقم بزند.
تولد گوگل
تولد گوگل از آنجایی شروع شد که لری و سرگی دو دانشجوی دکترا تصمیم گرفتند که پروژه تحقیقاتی خود را باهم شروع کنند. این در زمانی بود که موتورهای جستجوگر دیگر وب سایت را براساس پیدایش در تعداد کلمه های مورد جستجو در وب یک سایت رتبه بندی انجام می شد. لری و سرگی می خواستند از یک سیستم بهتری و جامع تری برای تحلیل وب سایت ها پیدا کنند.
این دو نفر یک تکنولوژی جدیدی برای رتبه بندی صفحات وب قرار دادند که این تکنولوژی رابطه ای با تعداد جستجو توسط کاربران و تعداد لینک هایی که به وب سایت ها داده می شد مورد سنجش قرار می گرفت . هرچه تعداد جستجو و این لینک ها بیشتر باشد در تبه بندی جایگاه بهتری را به وب سایت ها نشان می داد. لری و سرگی نام این تکنولوژی جدید را Back Rub گذاشتند. به این دلیل این نام را گذاشتند که این تکنولوژی براساس لینک هایی که وب سایت ها داشتند جایگاه آنها را رتبه بندی می کرد. اما با گذشت زمان آنها تصمیم گرفتند نام دیگری برای این تکنولوژی بگذارند و نام گوگل Google را انتخاب کردند
معنی گوگل
کلمه گوگل به معنای یک عدد و صد صفر در جلوی آن است که در واقع یک شعار و نشاندهنده حجم زیاد اطلاعات در این موتور جستجوگر است و هدف گوگل درمقیاس جهانی اطلاعات خود را گسترش دهد. در ابتدا تحت دامنه دانشگاه استنفورد بود و در ۱۵ سپتامبر سال ۱۹۹۷ با دامنه خود ثبت جهانی شد و یکی از پربازدیدترین دنیای اینترنت شد.
درطراحی سایت اسپیناس وب با ما همراه باشید در مقاله بعدی به ادامه این مقاله می پردازیم .
سرعت بخش صفحات با AMP
سرعت بخش صفحات با AMP
در مقاله امروز طراحی سایت اسپیناس وب می خواهیم در مورد یک تکنولوژی جدیدی صحبت کنیم سرعت بخش صفحات با AMP را به طور کامل شرح می دهیم و می گوییم چطور با این تکنولوژی می توانید به راحتی صفحات وب سایت را باز کنید. در طراحی سایت از این تکنولوژی استفاده کنید چون در آینده نزدیک شاهد این خواهیم بود که طراحی وب سایت هایی که با این تکنولوژی استفاده می کنند. خیلی برای گوگل مهم خواهد بود.

AMP چیست؟
AMP از اختصار کلمات Accelerated Mobile Page به معنای شتاب دهنده صفحات موبایل است در سال ۲۰۱۵ معرفی شد و در سال ۲۰۱۶ به طور رسمی آغاز به کار کرد. یکی از اهداف اصلی آن بالا بردن سرعت لود صفحات وب در موبایل است که پروژه جدید گوکل است . در دنیای اینترنت امروزی تمام تلاش در اسن است که با سرعت بالایی به مطالب در سایت های گوناگون دسترسی داشته باشد. زمان برای لود صفحات وب نباید از ۳ ثانیه بیشتر شود هرچه میزان این زمان طولانی تر باشد کاربر برای مراجعه به صفحات وب رغبت کمتری را خواهد داشت.
به کلی بخواهیم AMP را از نظر کدنویسی بخواهیم برای شما توضیح دهیم در واقع AMP یک صفحه با کدهای HTML است و دارای یکسری تنطیمات که می توانید سرعت صفحات وب را در موبایل افزایش دهید. AMP در واقع یک open source است که به راحتی در اختیار همگان قرار می گیرد و برای اینکه به کدهای بهینه تبدیل شود باید تغییر دهند.

AMP در گوگل
صفحات پرشتاب موبایل سرعت لودینگ را افزایش می دهد . سرعت بالا یکی از فاکتورهای مهم در رتبه بندی گوگل است که به جایگاه شما در گوگل کمک می کند. گوگل بر استفاده از AMP در کنار گرافیک خاص وب سایت ها تاکید دارد و برای وب سایت های خبری که دارای صفحات زیادی است بیشتر تاکید دارد . تا با استفاده از این تکنولوژی صفحات وب خیلی سریعتر در دسترس کاربران قرار گیرد. در آینده بسیار نزدیک گوگل بر این تکنولوژی تاکید فراوانی خواهد داشت پس در کنار ساختار اصلی وب سایتتان حتما از این تکنولوژی هم استفاده کنید.
ما در طراحی سایت اسپیناس از تکنولوژی AMP برای وب سایت ها استفاده می کنیم . اگر می خواهید سایت شما نسخه AMP داشته باشد حتما در جلسه مشاوره از طراحان ما بخواهید که در کنار نسخه اصلی ، نسخه AMP را برای وب سایت شما طراحی شود.
