طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتآموزش استفاده از افزونه اسلاید ساز revslider در طراحی سایت (جلسه دوم)
در آموزش های قبلی که در طراحی سایت اسپیناس به شما داده شد نحوه import و export گرفتن اسلایدر ها را آموزش دادیم در این جلسه میخواهیم به شما ساخت اسلایدر را آموزش دهیم.
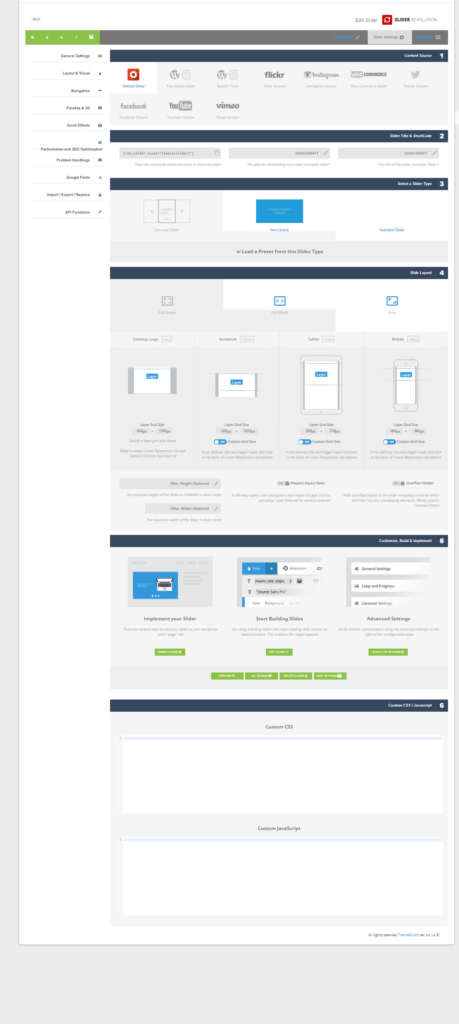
زمانی که وارد صفحه تنظیمات افزونه میشوید گزینه new slider خودنمایی میکند که شما توسط آن این امکان را دارید که اسلایدری جدید و بر حسب سلیقه خودتان طراحی کنید. با زدن new slider وارد صفحه تنظیمات اصلی اسلایدر میشوید

چند مرحله اصلی برای تنظیمات اسلایدر وجود دارد که برای شما توضیح میدهیم:
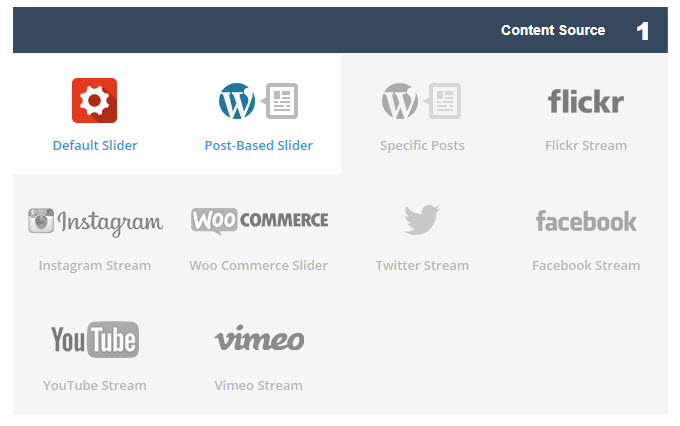
- Content source

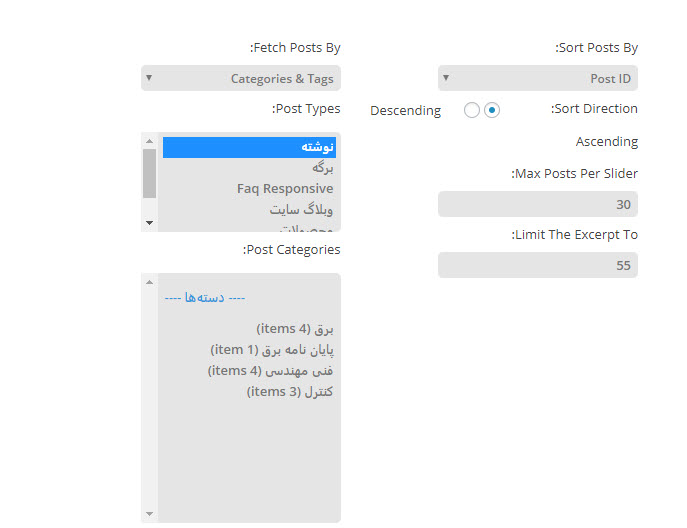
در این قسمت شما توانایی این را دارید که نحوه فراخوانی اسلاید ها را مشخص کنید که میتواند شامل حالت default که شما خودتان دستی تعیین میکنید مطالب اسلایدر چی باید. و حالت های post based و specific post که به شما این امکان را میدهد تا تعیین کنید از کدام یکی از پست ها مطالب اسلایدر شما فراخوانی شود. که به شما انتخاب دسته و برچسب و یا id خاصی از نوشته ها را میدهد

همچنین این اسلایدر به شما امکان نمایش از شبکه های اجتماعی… را نیز میدهد که میتوانید از این قابلیت فوق العاده اسلایدر استفاده کنید.
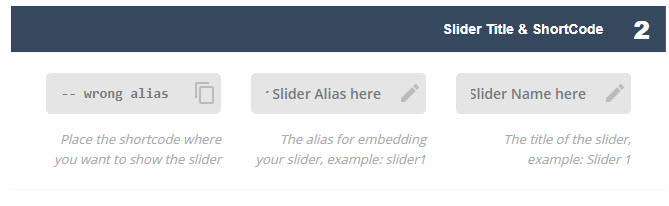
- Slider title & shortcode

در این بخش از تنظیمات به شما امکان تعیین اسم و همچنین shortcode را برای استفاده در صفحات میدهد که میتوانید با انتخاب نام دلخواه از اسلایدرتان در صفحات مختلف سایت استفاده کنید.
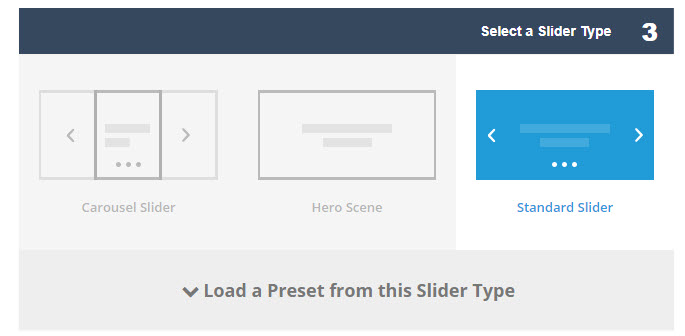
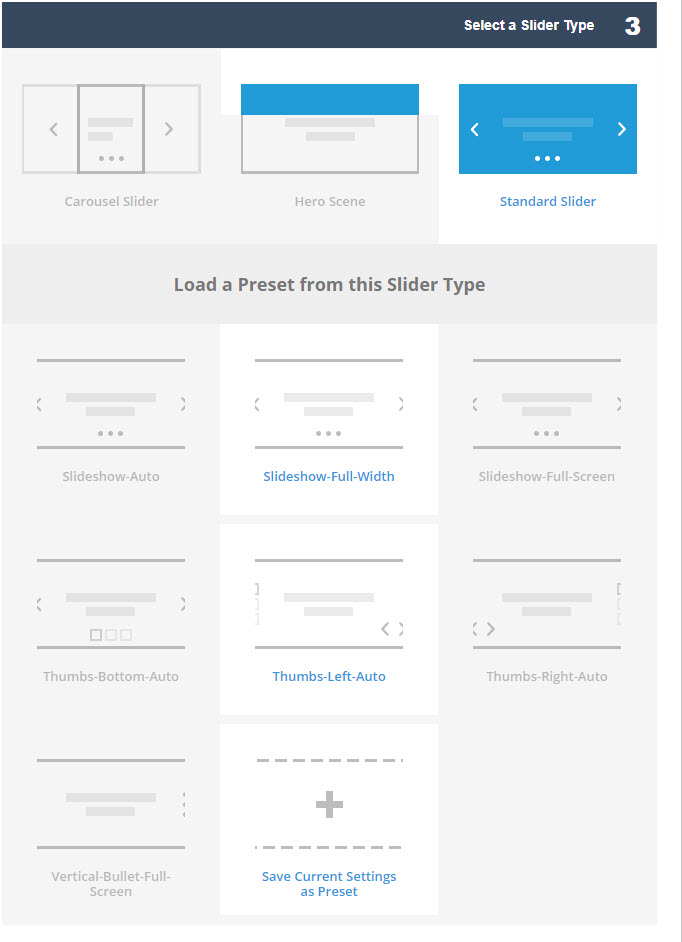
- Select a slider type

در این بخش شما توانایی این را دارید که نوع اسلایدرتان را از لحاظ نمایش تعیین کنید. ۳ دسته اصلی standard و hero و carousel وجود دارد که شما با زدن load a preset from this slider type میتونید حالت های ریزتری از این نوع های نمایش اصلی مشاهده کنید و آن ها را برای اسلایدر خدتان انتخاب کنید.

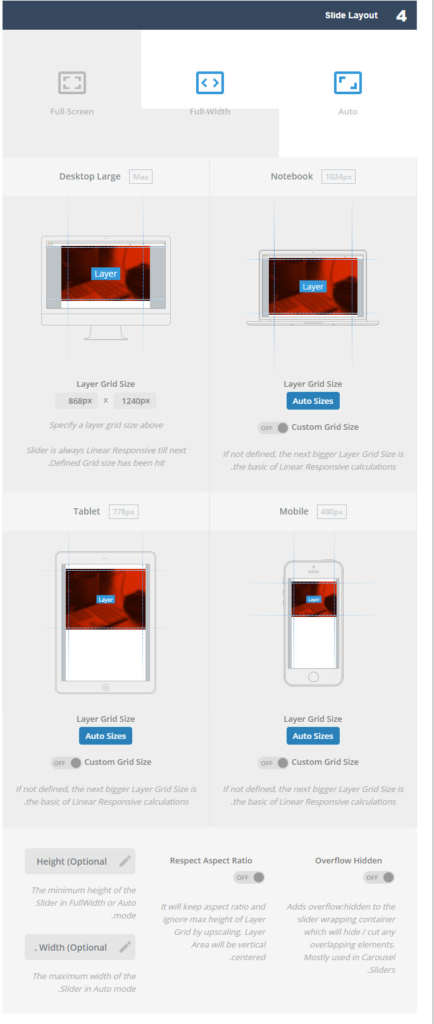
- Slider layout

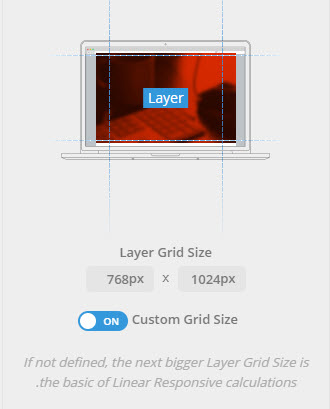
در این بخش از تنظیمات به شما امکان این داده شده است که نحوه نمایش اسلایدر در رزولوشن های مختلف را تعیین کنید به عنوان مثال اگردر حالت tablet بیایید custom grid size را on کنید

مشاهده میکنید که میتوانید اندازه اسلایدر را در این نوع از دستگاه جداگانه و به صورت دستی خودتان تعیین کنید. در باقی رزولوشن ها هم این امکان برای شما فراهم شده است تا بتوانید اندازه مورد نیازطراحی وب سایت خودتان را به صورت دستی تعیین کنید و در صفحه ساخت اسلایدر که در جلسات بعدی به شما آموزش داده میشود به شما گفته میشود چه جوری در هر رزولوشنی بتوانید موارد مختلفی را در اسلایدرتان نمایش دهید
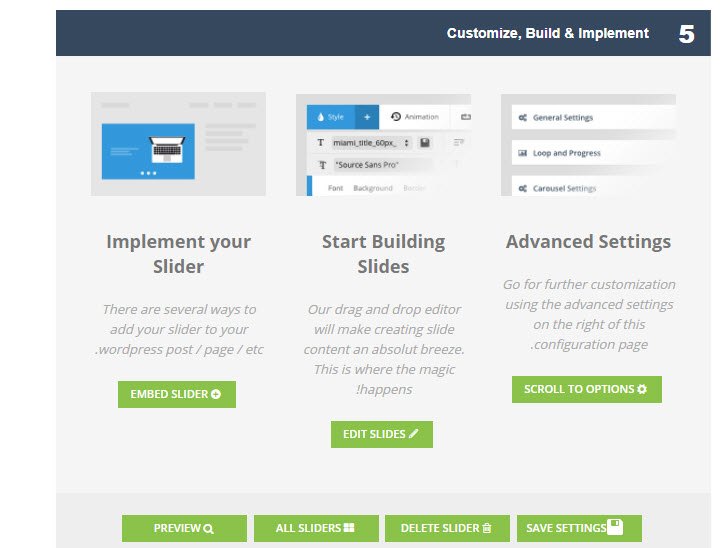
- Customize

در این بخش تنظیمات اختصاصی و پیشرفه اسلایدر شما وجود دارد که میتوانید از آن ها در صورت نیاز برای اسلایدرتان استفاده کنید.
در انتهای صفحه به شما امکان مشاهده اسلایدر و حذف و ذخیره سازی تنظیمات داده شده است
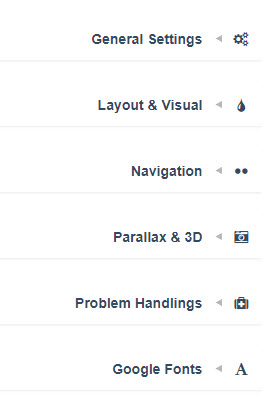
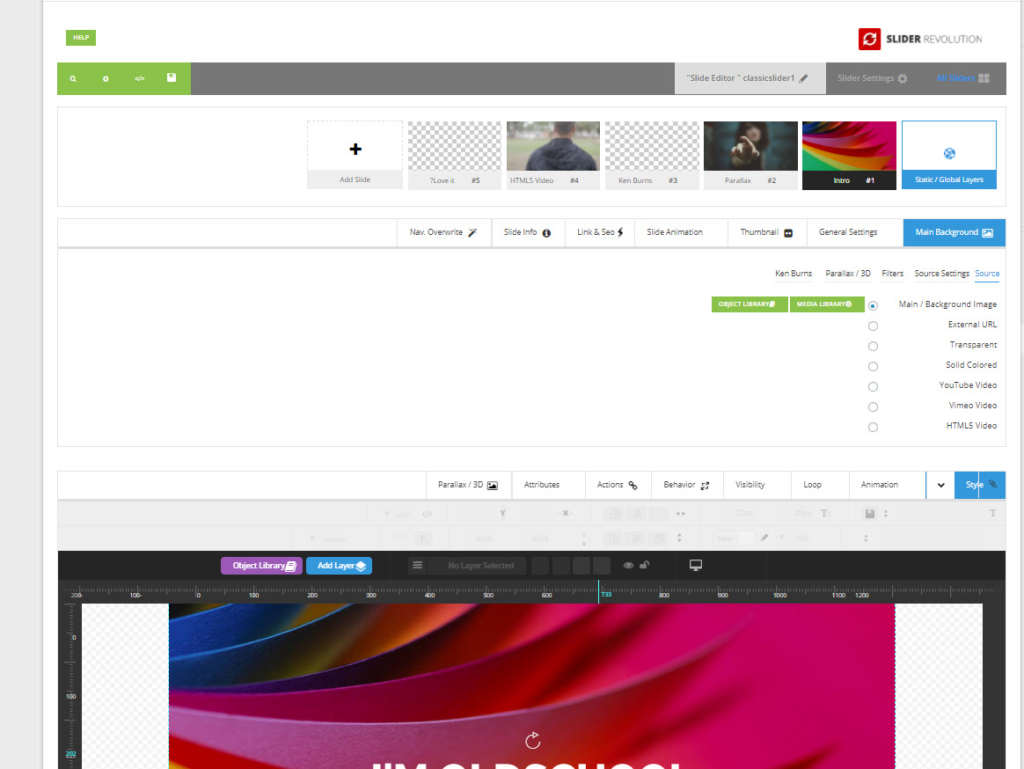
- تنظیمات جزئی تر اسلایدر

در اسلایدر سمت چپ یک سری تنظیمات ریزتری وجود دارد که به شما این امکان را میدهد تا جزئیات اسلایدرتان را تعیین کنید. تنظیماتی مثل نشان دادن navigation و یا فونت نوشته ها و یا امکان parallax سه بعدی…
در این بخش شما میتوانید با امکاناتی که وجود دارد یک اسلایدر فوق العاده اختصاصی و حرفه ای داشته باشید که ممکن است در ابتدا برای شما سخت باشد ولی وقتی چندتا اسلایدر بزنید متوجه میشوید که این افزونه چه امکانات قوی و فوق العاده ای دارد
در قسمت بعدی آموزش به شما نحوه ایجاد اسلایدهای مختلف یک اسلایدر را آموزش میدهیم
چگالی کلمات کلیدی در سئو طراحی سایت
بسیاری از کاربران که ما تماس می گیرند و در مورد نقش کلمات کلیدی در سئو مشاوره می خواهند کارشناسان ما، چگالی کلمات کلیدی را به آنها توضیح می دهند. بسیاری از افراد با چگالی کلمات کلیدی آشنا نیستند. گاهاً به آنها می گوییم باید چگالی کلمات کلیدی در طراحی سایت شما بررسی شود با خنده می گویند مگر کلمه هم چگالی دارد!
بله، کلمات کلیدی در وب سایت شما ،چگالی دارد.
امروز در طراحی سایت اسپیناس می خواهیم در مورد چگالی کلمات کلیدی صحبت کنیم! کلمات کلیدی در سئو طراحی سایت چه نقشی دارند؟ چطور می توانیم چگالی کلمات کلیدی یک وب سایت را برآورد کنیم؟

کلمات کلیدی در طراحی سایت
کلمات کلیدی در واقع همان کلید واژه ها هستند که در سئو نقش اساسی دارند و انتخاب درست آنها یک امر حیاتی در سئو وب سایت به شمار می رود. این کلمات کلیدی به عبارتی توصیف کننده محتوایی است که در وب سایت شما قرار دارد. محتوای سایت به کاربران شما کمک می کند تا با موتورهای جستجوگر وب سایت شما را بیابند.با محتوای خوب دیگر سایت شما در موتورهای جستجوگر ناپدید نمی شود و کاربران هم به راحتی می توانند متوجه شوند با چه کلماتی در موتورهای جستجوگر به وب سایت شما دسترسی داشته باشند. در واقع می توانیم شفاف بگوییم که انتخاب کلمات مناسب در وب سایت ، ترافیک بیشتری را از طریق موتورهای جستجوگر برای وب سایت خود داشته باشید.
نحوه محاسبه کردن چگالی کلمات کلیدی
برای محاسبه کردن چگالی کلمات کلیدی از طریق فرمول زیر می باشد که کلمات کلیدی را در صفحه های موتورهای جستجوگر می تواند محاسبه کند.
۱۰۰× تعدادکل کلمات در صفحه مورد نظر/ تعداد دفعات یک کلمه کلیدی
توسط فرمول بالا یک خروجی را می توانید محاسبه کنید. یک مثال با هم میزنیم تا بهتر فرمول بالا را درک کنیم. مثلا یک کلمه کلیدی در یک صفحه که حاوی ۱۰۰ کلمه می باشد ۵ بار تکرار می شود با قرار دادن در فرمول بالا چگالی کلمه کلیدی ۵% است.
نکته بسیار مهم این است چگالی کلمات کلیدی نه باید خیلی کم باشد که موتورهای جستجوگر اهمیت زیادی برای آن قائل نشود نه این که چگالی کلمات خیلی زیاد باشد که موتور های جستجوگر وب سایت را اسپمر در نظر می گیرد. زمانی که به عنوان اسپمر باشد موتورهای جستجوگر صفحه مورد نظر را جریمه خواهد کرد و جایگاه صفحه مورد نظر در موتورهای جستجوگر به شدت تنزل پیدا خواهد کرد.

بهترین چگالی کلمات کلیدی
برای این که یک وب سایت عالی در سئو داشته باشید باید بهترین چگالی کلمات کلیدی را پیدا کنید. بهترین چگالی کلمات کلیدی را بین ۱ تا ۳ درصد برای هر صفحه در وب سایت شما است. پس به راحتی می توانیم این موضوع را بگوییم که تعداد کلمات کلیدی در یک صفحه با ۱۰۰ کلمه حدوداً ۳ بار باید تکرار شود. نکته مهم دیگر این است که چگالی کلمات کلیدی یکی از اساسی ترین معیارها برای موتورهای جستجوگر است تا جایگاه وب سایت شما را در جستجو مشخص کند.
کلمات کلیدی را در کجا قرار دهیم؟
در واقع هر چه قدر کلمات کلیدی وب سایت شما در پاراگراف اول باشد یا این که در اوایل متن به کار برده شود بیشتر مورد توجه موتورهای جستجوگر قرار گرفته می شود. به عنوان مثال شما برای یک صفحه در سایت محتوا تولید می کنید این صفحه دارای ۱۰۰۰ کلمه است چگالی کلمات باید در ۳۰۰ کلمه اول متن استفاده شود. پس چگالی کلمات کلیدی برای اوایل متن بسیار سودند خواهد بود.
حالا با این مقاله به راحتی می توانید چگالی کلمات کلیدی وب سایت خود محاسبه کنید و به راحتی متن محتوا را تولید کنید و وب سایت خود را بهینه کنید با ما طراحی وب سایت را اصولی انجام دهید.

منبع مقاله :
آموزش استفاده از افزونه اسلاید ساز revslider (جلسه اول)
در مقالات قبلی در مورد علت ارزشمند بودن افزونه revslider صحبت کردیم.این افزونه به علت امکانات پیشرفته ای که در اختیار کاربر قرار میدهد از بهترین افزونه های ساخت اسلایدر است. در این قسمت میخوایم نحوه استفاده از این افزونه را آموزش بدیم. پس با ما همراه باشید…
درون ریزی در revslider
اولین امکان موجود در روولیژن اسلایدر درون ریزی در وردپرس است. در واقع با درون ریزی شما امکان این را دارید که نمونه استفاده شده در یک دیگر را به سایت خودتان منتقل کنید به این صورت شما یک پیش نمایش اصلی از اسلایدر دارید ه میتوانید با توجه به نیاز خودتان آن را تغییر دهید. البته این امکان به شرطی برای شما قابل استفاده است که قالب های آماده این افزونه را در دسترس داشته باشید.
حالا فرض میکنیم شما به دمو یکی از اسلایدر ها دسترسی دارید و میخواهید از آن برای اسلایدر سایت خودتان استفاده کنید. این دمو ها به صورت فایل های زیپی هستند تا قابلیت import کردن داخل وردپرس را داشته باشند. درون این زیپ ها پوشه های img که عکس های اسلایدر داخل آن قرار دارد و cssهای مخصوص اسلاید وهمچنین فایل txt تنظیمات اسلاید قرار دارد.
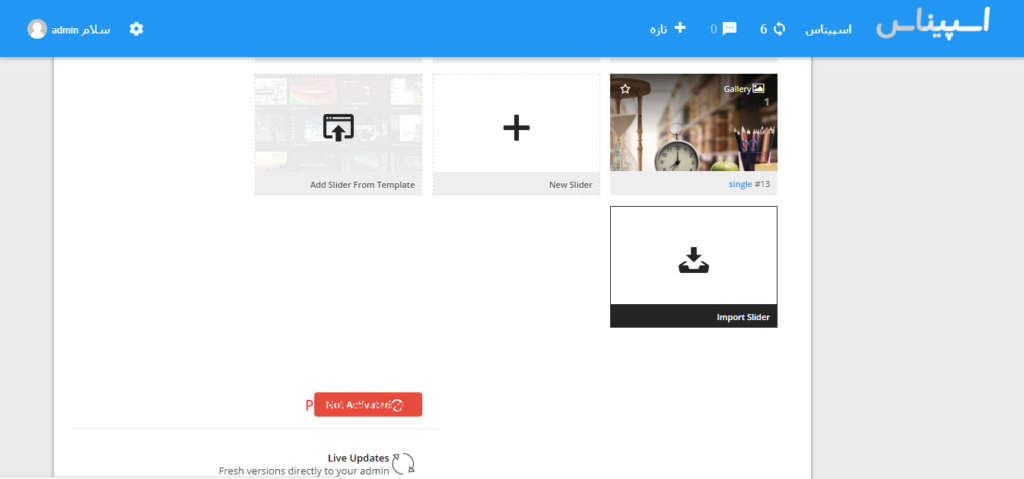
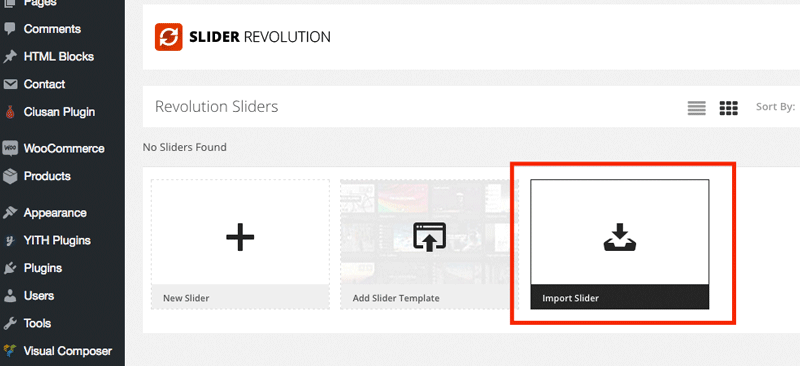
اگر مراحل نصب افزونه را که در آموزش قبلی به شما یاد دادیم را کامل انجام داده باشید. وقتی وارد تنظیمات افزونه میشوید گزینه import و ایجاد اسلایدر جدید را مشاهده میکنید که import کاملا داخل تنظیمات مشخص است که البته با توجه به نسخه مورد استفاده شما جای قرار گیری آن متفاوت است.

با کلیک روی گزینه import شما میتوانید فایل زیپی که د موردش صحبت کردیم را به افزونه خود اضافه کنید. بعد از لود شدن کامل در وردپرس و اجرا تنظیمات آن اسلایدر در بخش اسلایدرهای شما نمایش داده میشود.
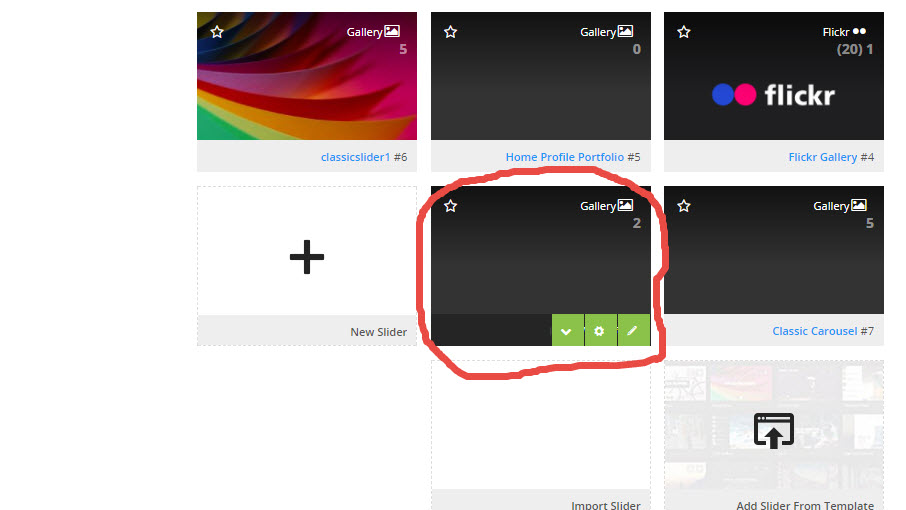
باز بستگی به نسخه ای که از آن استفاده میکنید گزینه های تنظیمات (آیکن چرخ دنده) و ادیت(آیکن مداد) ویا با باز کردن فلش رو به پایین امکان مشاهده و export و یا کپی کردن و … اسلایدری که دارید را میتوانید در همان صفحه اسلایدر ها انتخاب کنید.

اگر گزینه تنظیمات اسلایدر(چرخ دنده) بزنید وارد صفحه تنظیمات اصلی اسلایدر میشوید. که تمام تنظیماتی که برای ساخت یک اسلایدر ریسپانسیو نیاز دارید داخل صفحه تنظیمات پیدا میشود. تنظیماتی مثل ارتفاع و عریض بودن اسلایدر و یا نحوه نمایش در حالت ریسپانسیو و امکاناتی مثل فلش های تغییر اسلاید و زمان ماندن در هر اسلاید…..

اگر وارد صفحه ادیت اسلایدر شوید. کلیه تنظیماتی که برای هر کدارم از اسلاید های اسلایدر نیاز دارید در این قست قرار دارد امکاناتی مثل پس زیمنه دادن لایه های متنی و عکسی به اسلاید و یا دادن انیمیشن های مختلف به این لایه ها برای ورود و خروج اسلاید و یا حتی تنطیمات نمایش اسلاید در رزولوشن های مختلف گوشی…..

برون ریزی اسلایدر ساخته شده
بعد از ساخت اسلایدر خودتان میتوانید از آن خروجی گرفته و آن را در سایت دیگری که ساخته اید استفاده کنید. وارد صفحه اصلی revslider که شدید روی اسلایدری که میخواهید از آن خروجی بگیرد بروید فلش رو به پایین را بزنید و گزینه export را کلیک کنید و از اسلایدر خود خروجی بگیرید و میتوانید از اسلایدر خروجی گرفته شده به همان صورتی که توضیح دادیم در سایت دیگری استفاده کرده و import کنید.
در آموزش های بعدی طراحی سایت اسپیناس نحوه کار کردن با صفحه تنظیمات و صفحه ادیت…را به شما آموزش میدهیم با ما همراه شوید
اهمیت سئو در طراحی سایت و پس از آن
در طراحی سایت اسپیناس امروز در خصوص سئو نکاتی رو مطرح میکنیم که گفتنش خالی از لطف نیست

سو. : بهینهسازی موتور جستجو : Search Engine Optimization ، به اختصار سئو یک روند مناسب برای بهبود دید یک وب سایت یا یک صفحه وب در نتایج یک موتور جستجو است. معمولا طراحی سایت وب سایتهایی که بالاترین مکان و بیشترین تکرار در صفحه نتایج جستجو را دارند، بازدید کننده بیشتری از طریق موتورهای جستجو بدست میآوردند . سئو یک سایت شامل زیادی میشود که توسط موتور های جستجو بررسی و بازبینی می شود.
«سئو» به چگونگی کارکردن موتورهای جستجو و اینکه چه چیزی جستجو میشود، رسیدگی میکند و همینطور کلمات کلیدی تایپ شده و اینکه کدام یک از موتورهای جستجو توسط مخاطبان مورد توجه قرار میگیرد را مورد بررسی قرار میدهد. بهینهسازی وب سایت شامل درست و اصولی نوشتن محتوای وبسایت و همچنین توجه به نکات این مهم در برنامه نویسی و کد زنی سایت است.
راه های متفاوتی برای تجزیه کیفیت محتوا وجود دارد و دانستن اینکه موتورهای جستجو از چه روشی استفاده میکنند مشکل است.

سئو در چه قسمت هایی از طراحی وب سایت و پس از آن اهمیت دارد ؟
بروزرسانیهای مربوط که برای تجزیه و تحلیل صفحه وب در گوگل اعمال میشود، چه هستند؟ علاوه بر کیفیت محتوا، اینها شامل لیست مختصری از خوانایی، استفاده از کلمات کلیدی، تشابه محتوا، سرعت صفحه، تراکم تبلیغات و در نهایت فاکتورهای آنالیز زبان میباشند.
در پایان برای موتورهای جستجو، هدف از تجزیه و تحلیلهای صفحه وب بهبود تجربه کاربری جستجو است.
الگوریتم پاندای گوگل
هنگامی که «کیفیت محتوا» ذکر شد، تقریبا همه افراد درگیر در سئو بلافاصله به یاد بروزرسانی الگوریتم رتبهبندی جستجوی گوگل به نام پاندا میافتند. از زمان معرفی آن در فوریه ۲۰۱۱، پاندا چندین تکرار را طی کرد و تقریبا ۵ سال بعد در ژانویه ۲۰۱۶ به الگوریتم رتبهبندی جستجوی اصلی گوگل تبدیل شد.
در ابتدا الگوریتم پاندای گوگل «محتوای کم کیفیت» را که توسط بسیاری از تولیدکنندگان محتوا ایجاد شده بود مورد هدف قرار میداد، همچنین وبسایتهایی که محتوای دیگران را کپی میکردند یا دارای سطح پایین محتوا بودند.
البته پاندا همچنان چنین اسپمهای وب آشکار را توسط پایین آوردن رتبهبندی جستجو هدف قرار میدهد، اما این الگوریتم امروزه بسیار پیچیدهتر است. در حال حاضر پاندا، به الگوریتم رتبهبندی جستجوی کلی گوگل و نیز به یک بخش کامل ارزش گذاری فاکتورهای کیفیت محتوا از طریق آنالیز صفحه وب تبدیل شده است.

سئو کلاه سیاه و کلاه سفید
نمی توان این واقعیت را کتمان نمود که موتورهای جستجو نظیر گوگل با ضعف هایی همراه هستند، مخصوصا این مساله در وب فارسی نمود بیشتری نیز پیدا می کند. هنگامی که شما از روش ها و تکنیک های سئو به صورت اصولی و با هدف رضایت مندی مشتریان استفاده می کنید و بخشی از هدف شما راهنمایی درست و اصولی موتور جستجو هست درواقع شما از سئو کلاه سفید استفاده کردید و مطابق با قوانین سئو پیش رفتید اما در بعضی موارد متخصصین سئو برای رسیدن سریع تر به نتیجه مطلوب سعی می کنند تا از نقاط ضعف موتور جستجو استفاده کرده و موقعیت خود در نتایج را با فریب موتور جستجو ارتقا دهند، شاید این گونه روش های سئو که به سئو کلاه سیاه معروف است در کوتاه مدت مطلوب واقع شود اما از آنجایی که موتور های جستجو در حال رشد هستند و تلاش بر اصلاح نقاط ضعف خود دارند با رفع مشکلات آنها ممکن است آسیب جدی به سئو سایت شما وارد شود و در بعضی از موارد در نهایت جریمه های گوگل سهم شما باشد. برای مثال می توانیم استفاده اسپموار و غیر اصولی از بک لینک را عنوان کرد که زمانی نتایج خیلی خیلی مطلوب را در بر داشت ولی امروز بسیاری از سایت هایی که از این روش استفاده کرده اند، دچار مشکل شده اند.
نکات مهم در طراحی سایت افزایش سرعت سایت(قسمت ۳ )
نکات مهم در طراحی سایت افزایش سرعت سایت(قسمت ۳ )
افزایش سرعت سایت / در قسمت قبلی در خصوص کاهش سرعت پاسخ سرور ها و همچنین فشرده سازی سایت توضیحاتی داده شد.
در این قسمت در خصوص کش کردن وبسایت نکاتی توضیخ داده میشود.
۴- کش مرورگر ها رو فعال کنید ! :
زمانی که شما از طراحی سایت بازدید میکنید المان های موحود در آن داخل هارد دیسک شما به عنوان کش یا (موقتی) دخیره میشود. با این کار دفعه ی بعدی که از سایت بازدید میکنید مرورگر شما میتواند بسیاری از المان ها رو بدون دانلود کردن دوباره آنها برای شما به نمایش بگذارد و با این کار درخواست HTTP مجدد نمیکند.
تنی تیوور ، کارمند سابق یاهو در این خصوص توضیحاتی ارائه میکند :
” زمانی که شخصی برای بار اول به وبسایت شما ورود میکند. مجبور میشود تمامی HTML ها ، استایل ها ، فایل های جاوا و عکس ها رو دانلود کند و قبل از آن نمیتواند سایت را ببیند.به طور متوسط ۳۰ المان وجود دارد و این کار حدود ۲٫۵ ثانیه طول میکشد” ( البته این مقدار با سرعت اینترنت اوناس برا ما حدود ۱۵ تا ۲۰ دقیقه طول میشکه