طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت را با قالب های آماده انجام ندهیم!
طراحی سایت را با قالب های آماده انجام ندهیم!
امروز در اسپیناس می خواهیم در مورد قالب آماده صحبت کنیم و چرا این که طراحی سایت شما باید اختصاصی باشد! و طراحی سایت را با قالب های آماده انجام ندهیم !اگر تازه وارد دنیای وب ها و علی الخصوص طراحی سایت شده اید و می خواهید یک وب سایت را طراحی کنید! برای طراحی وب سایت درنگ کنید! ابتدا مقاله زیر را بخوانید و بعد طراحی سایت را شروع کنید.
قالب آماده وب سایت
قالب های آماده برای طراحی سایت یعنی این که قالب های از قبل ساخته شده وجود دارند که به صورت پولی و فری در اینترنت وجود دارد. قالب های آماده به صورت فری و رایگان را می توانید از وب سایت های مختلف دانلود کنید اما قالب های پولی در فروشگاه هایی که برای فروش قالب هستند می توانید تهیه کنید. این قالب های آماده نیاز به دانش کدنویسی و برنامه نویسی ندارد و با هزینه کم و سریع می توانید طراحی سایت انجام دهید.
تفاوت قالب اختصاصی با قالب آماده
برخی از افراد از قالب های آماده استفاده می کنند به دلیل این که هزینه های قالب آماده پایین می باشد یا این که رایگان است. این افراد فقط به هزینه های پایین فکر می کنند شاید بتوانند با هزینه های پایین را طراحی کنند اما بین ۶ ماه تا یک سال، این موضوع را متوجه می شود که استفاده از قالب های آماده دارای معایبی است مثلا تصور کنید که یک شخص با هزینه های چند برابر از کسی که از قالب آماده استفاده می کنند برای طراحی سایت هزینه کنند و یک شخص از قالب آماده استفاده کند. در آینده تفاوت آنها مشخص می شود و شخصی که قالب اختصاصی برای وب سایت خود انتخاب کرده است به راحتی سود آن را دریافت خواهد کرد. در ابتدا شاید استفاده از قالب های آماده برای شما جذاب باشد ولی در ادامه خواهید درک کرد که با مشکلات متعددی همراه خواهد بود.

معایب قالب های آماده
- قالب سایت شما با سایت های دیگر مشابه خواهد بود
- دارای انعطاف پذیری کمتری در برابرتغییرات دارد حتی ممکن است تغییری را نتوانید انجام دهید
- تغییرات در قالب را نمی توانید انجام دهید
- سرعت لودینگ سایت پایین است به همان اندازه که فونت ها زیباست باعث کاهش سرعت می شود.
- امکانات مازاد برای این قالب ها قابل دسترسی نیستند.
- کپی رایت نمی توانید متعلق به خود بسازید.
- هر چقدر شخصی سازی شود باز هم طرح شما اختصاصی نخواهد شد.
- کیفیت قالب های آماده رایگان بسیار پایین است.
- پشتیبانی مناسب برای این قالب های صورت نمی گیرد.
ارزش وب سایت شما
در دنیای اینترنت وب سایت شما ، هویت شما را می سازد. در ابتدا شاید استفاده از قالب های آماده برای شما مشکلی به وجود نیاورد اما اگر شما یک شرکت یا سازمانی هستید که در حال رشد یا پیشرفت هستید. حتما باید به خاطر داشته باشید که یک طراحی وب سایت می تواند باعث پیشرفت روز افزون شما گردد. همچنین می توانید هویت یک وب سایت را متعلق به خود کنید. زمانی که کاربر به وب سایت شما مراجعه می کند این حس را به او منتقل می کنید که وب سایت شما یک هویتی دارد و با سایر وب سایت ها از نظر گرافیکی متفاوت است. علاوه بر این شما هر زمان که می خواهید می توانید قالب وب سایت خود را ویرایش کنید و این تغییرات در حال رشد بودن شما را به خوبی کاربر درک خواهد کرد.
با خرید دامنه ، طراحی سایت را شروع کنیم!
با خرید دامنه ، طراحی سایت را شروع کنیم!
دامنه Domain
در ابتدا برای طراحی سایت نیاز به داشتن دامنه است در واقع دامنه همان آدرسی است که سایت شما قرار دارد. هر دامنه یک اسم را به خود اختصاص می دهد که دو بخش دارد در بخش اول که همان نام است و یک پسوند را به خود اختصاص می دهد. نام دامنه می تواند اسم نام تجاری یا نام شرکت شما باشد. انتخاب دامنه اولین قدم در طراحی سایت است. در انتخاب دامنه باید بسیار دقیق باشید که هویت سایت شما را برای برندسازی تداعی می کند. اگر در انتخاب دامنه دقت نکنید بعدها دچار مشکل خواهید شد. با انتخاب درست و صحیح برای جذب مشتریان بسیار حائز اهمیت است که حتی می تواند یکی از مهمترین اقدامات برای تبلیغات و بازاریابی شما محسوب شود.
انتخاب دامنه باید کاربرپسند و مختصر باشد حتی به طوری که باید در ذهن مشتریان هم تداعی می کند. در کنار این ها با انتخاب خوب دامنه برای موتورهای جستجوگر نیز حائز اهمیت است.
هر دامنه دارای دو بخش است که با نقطه جدا می شود دامنه های ایرانی با پسوند .ir شناخته شده هستند. برای کسب اطلاعات در مورد دامنه می توانید Whois بگیرید. در مورد Whois توضیح کوتاهی می گوییم یک پایگاه داده است که برای ثبت دامنه است. با جستجوی یک دامنه در این پایگاه داده به راحتی اطلاعات مربوط به DNS ها ، مشخصات مالک دامنه، آدرس و شماره تماس و حتی ریجسترار هم می توانید به دست آورید.

معرفی پسوندها
.com به معنی تجاری است که مخفف Commercial است یکی از پرکاربردترین پسوند برای دامنه وب سایت ها در دنیا می شود که به صورت بین المللی است
.net به معنی شبکه است که مخفف Network می باشد این پسوند بیشتر برای شرکت هایی که ارائه دهنده خدماتی نظیر اینترنت یا شبکه هستند این پسوند را انتخاب می کنند
.org به معنی سازمان است که مخفف Organiztion می باشد. این پسوند را برای سازمان ها و تشکیلاتی که تجاری نیستند مورد استفاده قرار می گیرد.
.irمخفف Iran می باشد که این پسوند نشان دهنده دامنه های داخل یک کشور است. دامنه هایی با پسوند کشورها با تابعیت همان کشور مورد استفاده قرار می گیرد.
.edu به معنی آموزش است که مخفف Education می باشد. این پسوند برای دامنه هایی که مربوط به آموزش است مورد استفاده قرار می گیرد دامنه هایی که با این پسوند هستند پایگاه های آموزشی می باشند.
.gov به معنی دولتی است مخفف Goverment می باشد برای نهادهای دولتی استفاده می شود .
.biz به معنی تجارت است مخفف کلمه Business است این پسوند برای دامنه های که به صورت الکترونیکی تجارت می کنند.
.info به معنی اطلاعات است مخفف Information می باشد. برای پایگاه اطلاعاتی مورد استفاده می شود

DNS دامنه
DNS دامنه مخفف کلمات Domain Name System است برای هر دامنه یک هاست و فضای میزبانی باید وجود داشته باشد به عنوان مثال یک خانه را در نظر بگیرید DNS ها همان آجر های خانه هستند. برای تنظیم های DNS بر روی هاست اسپیناس باید به صورت زیر تغییر یابد.
ns1.espinasweb.com
ns2.espinasweb.com
Sub Domain
بعد از انتخاب یک دامنه می توانید برای دامنه ای که انتخاب کرده اید زیر دامنه هایی را داشته باشد. برای زیر دامنه ابتدا نام زیر دامنه نوشته می شود که با یک نقطه از دامنه اصلی جدا می شود مثلا برایطراحی سایت شرکت اسپیناس برای طراحی وب سایت از دمو به صورت آنلاین استفاده می کند و دمو را بر روی Sub Damin ست می کند که کاربران همزمان با پیاده سازی وب سایت می توانند مشاهده کنند.

نکات مهم در طراحی سایت جهت افزایش سرعت سایت !
نکات مهم در طراحی سایت جهت افزایش سرعت سایت !
“چرا انقدر سرعت سایت پایینه ! ، مشکلی هست تو طراحی سایت ؟
” تقریبا غیر ممکنه که سایت داشته باشید و اینو از یکی نپرسیده باشید :[
امروز ۱۰ تا نکته بسیار مهم رو در طراحی وبسایت میگم که تو سرعت سایت شما بسیار حائز اهمیت هستند.
۱- کاهش دفعات درخواست HTTP :
طبق آمار یاهو تقریبا ۸۰ درصد زمان بارگذاری کامل صفحه وبسایت شما ، مربوط به دانلود قسمت های مختلف شامل تصاویر ، لود کردن استایل ها ، فلش ها ، اسکریپت ها و… میشود. برای دانلود هر کدام از المان های بالا یک درخواست HTTP داده میشود.
پس هرچه المان ها و بخش ها وبسایت بیشتر و پر محتوا تر باشد ، وبسایت قاعدتا کند تر خواهد بود.
اگر نکته بالا رو به عنوان پایه و اساس سرعت وبسایت ها در نظر بگیریم ، راه افزایش سرعت لود ، ساده سازی وبسایت است.
المان های مختلف موجو در هر صفحه رو ساده سازی کنید ( کمتر کنید)
تا حدی که ممکن است از CSS به جای تصاویر و محتویات گرافیکی استفاده کنید.
در انتها تمامی CSS ها و استایل های موجود را در یک فایل بگذارید.
تعداد script ها رو کاهش بدید و حتما از آنها در انتهای صفحه قبل از بسته شدن تگ body استفاده کنید.
به یاد داشته باشید وقتی موضوع به وبسایت ها میرسه هرچی وبسیات لاغر تر (کم حجم تر ) باشه بهتره !
نکته اصلی : یک برنامه درست و حسابی برای وبسایت خود بنویسید و محتوای اضافی و بی فایده را از تمامی صفحات حذف کنید. با این ار درخواست ها HTTP را کاهش داده و افزایش سرعت را حس خواهید نمود.
به طور کلی استفاده بیش از حد از تصاویر ، فلش ها ، انیمیشن ها و… در طراحی سایت ، شاید باعث زیباتر شدن بشن ولی در نهایت سرعت اهمیت بالاتری از افکت های بی فایده داره.

در قسمت بعدی در خصوص کاهش سرعت پاسخ سرور ها توضیحاتی میدم.
انتخاب رنگ مناسب برای طراحی سایت
انتخاب رنگ مناسب برای طراحی سایت
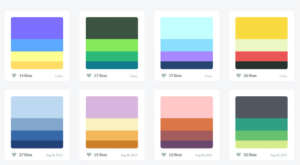
در این مقاله سعی داریم تا درباره انتخاب رنگ مناسب برای سایت شما صحبت کنیم! شاید به نظر بیاید که انتخاب رنگ مناسب برای طراحی سایت تنها با ذوق و سلیقه طراح حل میشود در حالی که این تصور اشتباه است. رنگ ها دارای هزاران طیف مختلف هستند که انتخاب رنگ مناسب با توجه به زمینه کاری شما کار اصلا آسونی نیست. انتخاب رنگ مناسب در کنار رنگ های اصلی در عین حال متناسب بودن با کار شما کار دشواری است.

تاثیر رنگ بندی صفحه بر جذب مخاطب
روانشناسان معتقدند که رنگ ها تاثیر زیادی بر روی ذهن انسان ها دارد. رنگ بندی که شما برای سایتتان استفاده میکنید میتواند بر جذب و یا دفع بازدید کنندگان شما تاثیر مستقیم بگذارد و یا شما را به هدفتان (به عنوان مثل جذب مشتری برای خرید محصول و یا انجام درخواستی از مخاطب) دور یا نزدیک کند. فرض کنید سایت شما دارای رنگ های خنثی است که نوشته های شما جلوه کافی را روی این کادرهای بی رنگ ندارند کاربر با ورود به سایت حتی قصد ترک سایت را میکند چون توانایی خواندن مطلب مورد نیازش را ندارد. بنابراین با نداشتن علم کافی در انتخاب رنگ مناسب در طراحی سایت شما در حال دفع مخاطب هستید.
رنگ مناسب سایت شما چیست؟
این که دقیقا چه نوع رنگ بندی مناسب سایت شما است به عوامل زیادی مرتبط است. به عنوان مثال سایت های دولتی معمولا از رنگ های آبی تیره و بنفش و .. برای طراحی سایت های خودشان استفاده میکنند. سایت های مخصوص کودک باید دارای طیف های رنگی شاد باشد و یا سایت های اتومبیل و خودرو از رنگ های قرمز و طلایی .. استفاده میکنند و پزشکان دارای طیف های رنگی آبی کم رنگ هستند…
انتخاب رنگ مناسب سایت کاملا بستگی به کار و نوع بازدیدکنندگان دارد. بسیاری از شرکت های شخصی طیف رنگی سایت را بر اساس رنگ لوگو سازمانی خودشان انتخاب میکنند که نشان دهنده اختصاصی بودن سایت آن ها است.

اصول انتخاب رنگ مناسب برای طراحی سایت
- رعایت کنتراست رنگ ها
در طراحی سایت باید اصول اصلی در کنتراست رنگ ها رعایت شود و کاربر به راحتی بتواند متن مورد نظر خودش را بخواند. یعنی اگر مطالب سایت زیاد است از پس زمینه روشن با متن تیره استفاده شود تا چشم کاربر بعد از خواندن چند خط ازیت نشود و یا اگر میخواهید مطلبی را مورد توجه کاربر قرار دهید از پس زمینه تیره با متن روشن استفاده کنید که کاملا جلب توجه کند. اگر میخواهید کاربر تا انتهای مقاله شما را بخواند هیچ وقت از کنتراست بالا رنگی استفاده نکنید
- شادابی رنگ بندی
اگر سایت شما دارای شادابی و طراوات بالایی باشد این شادابی به کاربر هم منتقل میشود. درست حدس زدید سایت ها و رنگ بندی آن ها میتواند حس خوب و یا بد را به بازدید کنندگان خودشان منتقل کنند. اگر سایت شما تیره و با رنگ بندی خنثی و بی روحی باشد سایت به نظر غمگین می آید در حالی که سایتی که دارای رنگ بندی شاد و با رنگ های روشن باشد به نظر پرانرژی می آید. معمولا در سایت های کودک و ورزشی .. این پر انرژی بودن بیشتر احساس میشود
- انتخاب طیف های رنگی مکمل
در طراحی سایت حرفه ای رنگ های انتخاب شده باید دارای طیف های رنگی مکملی باشد تا جذاب و زیبا به نظر برسد. حتما با سایت هایی رو به رو شده اید که طیف رنگی که در کنار هم استفاده کرده اند به نظر شما فوق العاده جذاب به نظر میرسد درست مثل یک فروشگاه لباس شیک که از بهترین رنگ بندی های لباسش برای چیدمان ویترین خود استفاده کرده است تا مشتریان را به خود جلب کند. در طراحی سایت هم برای جلب بازدیدکنندگان خود باید ویترین سایت خود را زیبا بچینید.
انتخاب رنگ های مناسب برای طراحی سایت یکی از مهمترین اصولی است که متاسفانه بسیاری از طراحان به آن توجه نمیکنند در حالی که یک طراحی بر اساس رنگ های ملایم و جذاب میتواند در افزایش بازدیدکنندگان یک سایت تاثیر مستقیمی داشته باشد. رنگ بندی سایت میتواند یک کاربر را در سایت نگه دارد و یا اینکه سایت را برای همیشه ترک کند.
در مقالات بعدی بهترین سایت ها و نرم افزار هایی که هر طراح سایتی برای طراحی سایت هایش به آن نیاز دارد را به شما معرفی میکینم.در مقالات بعدی با ما همراه باشد.
Favicon در طراحی سایت
Favicon در طراحی سایت
امروز در طراحی سایت اسپیناس می خواهیم در مورد یک آیکون مهم صحبت کنیم به نام آیکون نمادک یا Favicon می گویند که در طراحی سایت ها از آن استفاده می شود. Favicon را اولین بار توسط شرکت مایکروسافت رونمایی شد و از آن پس بیشتر وب سایت خود را Favicon معرفی می کنند.

استفاده از Favicon
در بیشتر وب سایت هایی که در مرورگر ها باز می کنید. در نوار مرورگر یک آیکون قرار دارد که در حدود ۹۰ درصد وب سایت ها این آیکون را دارا هستند. این آیکون Favicon نام دارد که اندازه بسیار کوچکی دارد که ۱۶ در ۱۶ پیکسل می باشد. کلمه Favicon از ادغام دو کلمه انگلیسی Favorite و Icon است. همان تصویر در تب های مرورگر نمایش داده می شود. هر سایتی باید Favicon داشته باشد. اگر تصویر که می خواهید در اختیارتان نیست. ما پیشنهاد می کنیم که Favicon را خودتان بسازید. زمانی که Favicon را انتخاب کردید باید فرمت های ico – gif – png را انتخاب کنید . بیشتر مرورگر ها این فرمت را ساپورت می کنند.

Favicon در گوشی های موبایل
در طراحی سایت Favicon هم میتوان تنوع بالایی داشت ما می توانیم سایز های مختلفی برای گوشی ها و تبلت ها طراحی کنیم. به عنوان مثال در کدهای Favicon می توان مواردی را داشت که با گوشی های اپل سازگار باشد اندازه Favicon برای پشتیبانی شدن در دیوایس های مدرن امروزی باید در حد کیفیت ریتنا باشد. به عنوان مثال در زمانی که یک وب سایت دارای Favicon ریتنا است در گوشی باز می شود کاربر با انتخاب دکمه add to home screen یک آیکون به صفحه گوشی اضافه می شود که همان Favicon سایت می باشد.
![]()
مزایای Favicon
از مزایای دیگر Favicon به عنوان یک نماد ، بخشی از لوگو که در لوگوهای ترکیبی می تواند بخشی از طرح گرافیکی و یا در لوگو حرف اول سایت باشد. با استفاده از Favicon می توانید نام تجاری خود را در ذهن کاربر تداعی کنید و همیشه شما را در خاطر خود داشته باشد. علاوه بر این Favicon در بوکمارک ها یا تب های مرورگر هم به نمایش در می آید و همیشه در دید کاربر خواهد بود.
لطفا وارد سایت http://www.favicon.cc/ شوید. می توانید با این سایت Favicon دلخواه خود را طراحی کنید.
