طراحی سایت
طراحی سایت , طراحی وب سایتطراحی سایت
طراحی سایت , طراحی وب سایتالگوریتم Rank Brain گوگل
الگوریتم Rank Brain گوگل
مقاله ای که در طراحی سایت اسپیناس می خواهیم در مورد آن صحبت کنیم در مورد الگوریتم Rank Brain گوگل است. برین رنک یک الگوریتم در گوگل است.
هر روز فاکتورهای زیادی به رتبه بندی در موتورهای جستجوگر اضافه می شود.گوگل نیز یکی از پرکابردترین ها در موتورهای جستجوگر است و در بازار موتورهای جستجوگر انحصاری شده است . الگوریتم های زیادی را برای جستجوی کاربران به کار می برد. در واقع این الگوریتم به گوگل کمک می کند تا خدمات بهتری را به کاربران بدهد در زمانی که کلمات کلیدی خود را جستجو می کند بهتر بتواند نتایج را به او نشان می دهد.
این الگوریتم به صورت Machin Learning است در واقع الگوریتم لینک برین یک یادگیری ماشینی گوگل است به نوعی می توانیم بگوییم یک هوش مصنوعی است. هوش مصنوعی همانند به انسان دارد که قدرت یادگیری دارد.الگوریتم لینک برین در رابطه با جستجو در گوگل است که به کاربران کمک می کند.

عملکرد الگوریتم
برای درک این موضوع یک مثال میزنیم گوگل الگوریتمی به نام هامینگ برد دارد که نقش اساسی در جستجوی دارد فرض کنید شما یه ماشینی دارید که دارای اجزای مختلفی است این ماشین همان هامینگ برد است که بخش اصلی را الگوریتم لینک برین تشکیل داده است. این الگوریتم به جای این که از برنامه ای که قبلا برای آن برنامه ریزی شده پیروی کند در طول زمان خود ار آپدیت می کند.
الگوریتم لینک برین زمان زیادی نیست که وارد بازار الگوریتم ها شده است. با این الگوریتم جدید گوگل هوشمند تر شده است و در مسیر هوش مصنوعی و یادگیری هوش مصنوعی وارد شده است. بهینه سازی در طراحی سایت ها برای الگوریتم لینک برین بسیار سخت و پیچیده می باشد. عملکرد این الگوریتم بدین صورت است زمانی که کاربر کلمات را جستجو می کند فاکتورهای مختلفی نظیر مکان ، سابقه و … جستجوکننده مورد بررسی و تحلیل قرار می گیرد.
آموزش استفاده از فریم ورک بوت استرپ در طراحی سایت
در مقاله قبلی در مورد بوت استرپ صحبت کردیم و گفتیم که چرا بوت استرپ فریم ورک محبوب بین طراحان سایت است. در این جلسه سعی میکنیم شما رو با این فریم ورک بیشتر آشنا کنیم و نحوه استفاده از این فریم ورک را آموزش میدهیم.
نصب بوت استرپ در پروژه طراحی سایت
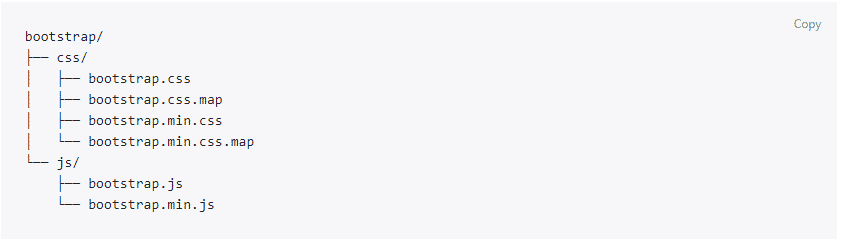
برای استفاده فریم ورک بوت استرپ در کدهای طراحی سایتتان باید ابتدا وارد سایت getbootstrap.com شوید و بوت استرپ را دانلود کنید. فایلی که دانلود مکنید داخلش فایل css و js است که باید استایل min (استایل فشرده شده) را در head سایتتان اضافه کنید و js min را در انتهای body فراخوانی کنید تا به درستی اجرا شود.

نکته: هنگام استفاده از بوت استرپ و یا حتی کدهای شخصی خودتان کد ریسپانسیو در head را فراموش نکنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
این مواردی که تا الان گفتیم برای شروع کار ابتدایی بوت استرپ کافی است.حالا شروع میکنیم استفاده از کدهای بوت استرپ را یاد میگیریم
کد نویسی با بوت استرپ
در سایت /www.w3schools.com/bootstrap میتونید تمام مواردی که در بوت استرپ قابل استفاده است را یاد بگیرید.در ستون سمت چپ این سایت تمامی المان های استفاده شده در بوت استرپ که به طراحان برای طراحی سایتشان کمک میکند را آموزش داده است. در این سایت کلاس های اختصاصی جدول ، عکس ، آیکن ها و منو… هر کدام به صورت جداگانه توضیح داده شده است

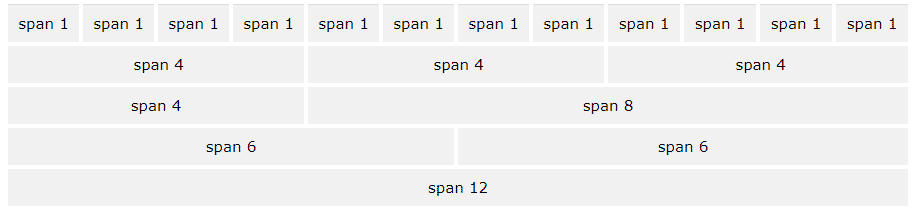
اولین گام و در واقع مهمترین گام grid بندیهای استفاده شده در بوت استرپ است که بیشتر طراحان برای ستون بندی های سایتشان از بوت استرپ استفاده میکنند تا بتواند به راحتی سایت خودشان را ریسپانسیو و استاندارد طراحی کنند. در آینده در مورد ستون بندی ها و ردیف بندی های بوت استرپ بیشتر صحبت میکنیم.

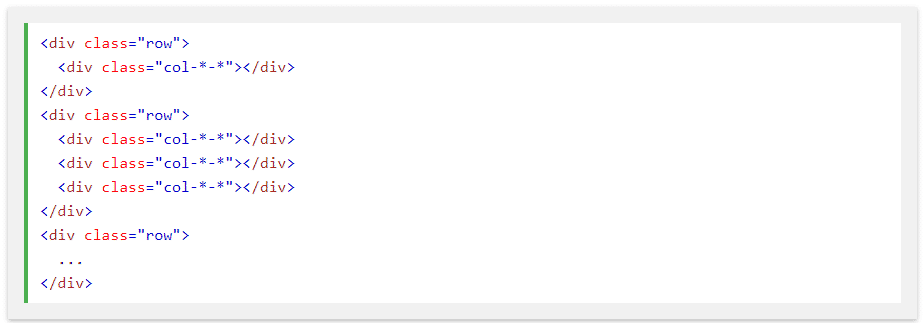
بوت استرپ دارای کلاس هایی است که باید از اون کلاس ها در کدهای خودتان استفاده کنید. به عنوان مثال در عکس بالا که کدهای grid آماده است در div ها از کلاس های بوت استرپ برای ستون بندی استفاده شده است.
در آموزش های بعدی در مورد grid های بوت استرپ بیشتر صحبت میکنیم. با آموزش های طراحی سایت اسپیناس همراه باشید